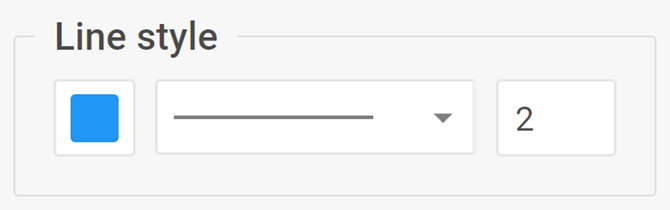
Border
The complex control for displaying and modifying borders of a Diagram element

info
The Border control is not available for the lineTitle element.
Usage
{
type: "border",
hidden?: boolean, // false by default
disabled?: boolean, // false by default
css?: string,
width?: string | number | "content", // "content" by default
height?: string | number | "content", // "content" by default
padding?: string | number, // "0 16px" by default
label?: string,
labelAlignment?: "left" | "right" | "center", // "left" by default
align?: "start" | "center" | "end" | "between" | "around" | "evenly", // "between" by default
compact?: boolean, // false by default
// Service properties
$properties?: object
}
Description
Basic properties
type- (required) the type of a control. Set it to "border"hidden- (optional) defines whether the control is hidden. false by defaultdisabled- (optional) defines whether the control is enabled (false) or disabled (true). false by defaultcss- (optional) adds style classes to the controlwidth- (optional) the width of the control. "content" by defaultheight- (optional) the height of the control. "content" by defaultpadding- (optional) sets the padding for the content inside the control group. "0 16px" by defaultlabel- (optional) specifies a label for the controllabelAlignment- (optional) defines the position of the label. "left" by defaultalign- (optional) sets the alignment of controls inside the control group. "between" by defaultcompact- (optional) specifies the compact mode, removes indents and frame. false by default
Service properties
$properties- (optional) allows you to override values of basic controls within a complex control. You can configure the following elements of the Border control based on the basic controls:stroke- (colorpicker) sets the border colorstrokeType- (combo) sets the border typestrokeWidth- (input) sets the border width
Example
const editor= new dhx.DiagramEditor("editor_container", {
type: "default",
view: {
editbar: {
properties: {
rectangle: [
{
type: "border",
label: "Border style",
$properties: {
strokeType: { hidden: true }
}
}
]
}
}
}
});