Konfiguration
Um das gewünschte Erscheinungsbild für das Gantt-Diagramm zu erreichen, bietet dhtmlxGantt zwei Hauptobjekte:
- gantt.config - enthält Konfigurationsoptionen zu Datumsangaben, Skalen, Steuerelementen und mehr.
- gantt.templates - beinhaltet Formatierungsvorlagen für Datums- und Beschriftungsanzeigen im Gantt-Diagramm.
'gantt.config'-Objekt
Alle Konfigurationseinstellungen werden im gantt.config-Objekt festgelegt.
Um eine Option anzuwenden, weisen Sie sie einfach wie in dieser Dokumentation beschrieben zu.
Beachten Sie, dass Konfigurationsoptionen vor der Initialisierung von dhtmlxGantt gesetzt werden müssen.
gantt.scales = [
{ unit: "year", step: 1, format: "%Y" }
];
gantt.init("gantt_here");
Eine vollständige Liste der in gantt.config verfügbaren Eigenschaften finden Sie unter "Gantt API:Properties".
'gantt.templates'-Objekt
Mit Vorlagen lässt sich anpassen, wie Datumsangaben und Beschriftungen dargestellt werden.
Definieren Sie eine Vorlage, indem Sie sie wie in der Dokumentation gezeigt zuweisen. Denken Sie daran, Vorlagen vor der Initialisierung von dhtmlxGantt zu deklarieren.
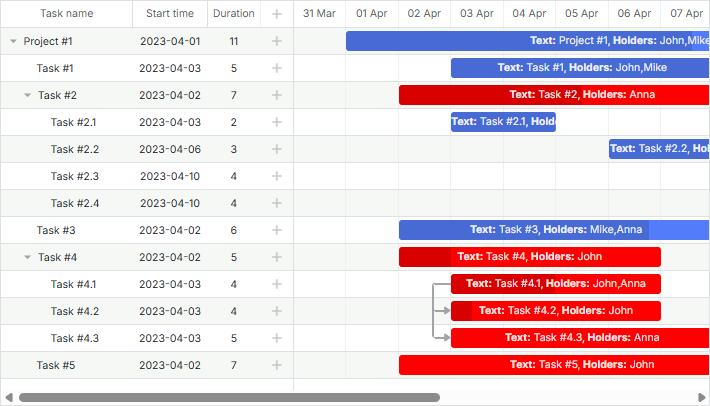
gantt.templates.task_text = function(start, end, task){
return "<b>Text:</b> " + task.text + ",<b> Holders:</b> " + task.users;
};
gantt.init("gantt_here");

Die vollständige Liste der verfügbaren Vorlagen finden Sie im Abschnitt Gantt API:Templates.