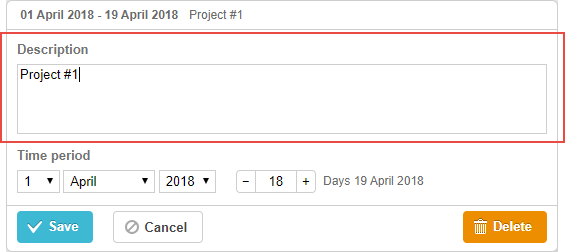
Textarea Control
Это многострочное текстовое поле.

Инициализация
По умолчанию в лайтбоксе уже присутствует один контрол textarea. Чтобы добавить дополнительный контрол, выполните следующие шаги:
1) Добавьте секцию в конфигурацию лайтбокса:
gantt.config.lightbox.sections = [
{name:"description", height:38, map_to:"desc", type:"textarea",focus:true},
{name:"details", height:38, map_to:"text", type:"textarea"}, {name:"time", height:72, map_to:"auto", type:"duration"}
];
2) Задайте метку для новой секции:
gantt.locale.labels.section_details = "Details";
Свойства
Ниже приведены основные свойства, которые обычно используются с контролом textarea (полный список смотрите здесь):
- name - (string) идентификатор секции
- height - (number) высота секции
- map_to - (string) свойство данных, связанное с секцией
- type - (string) тип контрола секции
- focus - (boolean) если установлено true, данная секция будет в фокусе при открытии лайтбокса
- default_value - (any) начальное значение для контрола, применяется только если ввод не определён. Обратите внимание, что это не работает с map_to:"text"