Настройка элементов Lightbox
Lightbox служит формой редактирования для обновления данных задачи.
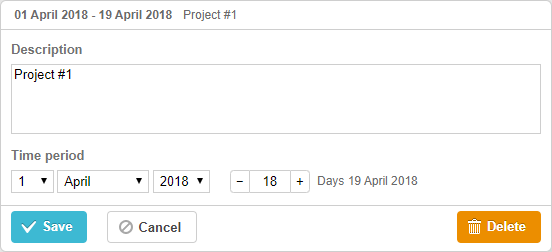
Ниже приведён стандартный вид Lightbox.

Lightbox может отличаться в зависимости от типа задачи и её особенностей. Параметры конфигурации для каждого типа задачи задаются в объекте lightbox. В их число входят:
- gantt.config.lightbox.sections — для обычных задач.
- gantt.config.lightbox.project_sections — для проектных задач.
- gantt.config.lightbox.milestone_sections — для вех.
Также возможно добавить собственный тип и определить структуру Lightbox для него. Подробности можно найти в Типы задач.
Общая структура типа выглядит следующим образом:
- sections? — (LightboxSection[]) — необязательный, массив секций Lightbox для обычных задач
- project_sections? — (LightboxSection[]) — необязательный, массив секций Lightbox для проектных задач
- milestone_sections? — (LightboxSection[]) — необязательный, массив секций Lightbox для вех
- [lightboxType: string] — (LightboxSection[] | undefined) — массив секций Lightbox для пользовательских типов
Начиная с версии v7.1.13, если либо gantt.config.csp установлен в true, либо Gantt работает в среде Salesforce, Lightbox будет отображаться внутри контейнера Gantt.
Структура Lightbox
Секции
Макет Lightbox определяется свойством sections внутри объекта Lightbox:
// стандартное определение lightbox
gantt.config.lightbox.sections=[
{name:"description", height:70, map_to:"text", type:"textarea", focus:true},
{name:"time", height:72, map_to:"auto", type:"duration"}
];
Каждый элемент массива sections представляет собой секцию Lightbox, описываемую объектом с доступными свойствами секции.
Управление секциями
Каждая секция в Lightbox строится на определённом типе элемента управления. Доступны следующие элементы управления:
- Textarea — многострочное текстовое поле
- Time — селекторы для задания дат начала и окончания задачи
- Duration — селекторы для задания даты начала задачи и длительности в днях
- Select — выпадающий список
- Typeselect — выпадающий список для смены типа задачи
- Parent — выпадающий список для выбора родительской задачи
- Template — контейнер для отображения пользовательского HTML-контента
- Checkbox — чекбокс для включения или выключения опций
- Radio button — переключатели для выбора одного варианта из набора
- Resources — сложный элемент управления для назначения нескольких ресурсов задаче
- Constraint — сложный элемент управления для задания ограничений задачи
- Baselines — сложный элемент управления для управления базовыми планами задачи
var opts = [
{ key: 1, label: 'High' },
{ key: 2, label: 'Normal' },
{ key: 3, label: 'Low' }
];
gantt.config.lightbox.sections = [
{name:"description", height:38, map_to:"text", type:"textarea", focus:true},
{name:"priority", height:22, map_to:"priority", type:"select", options:opts},
{name:"time", height:72, map_to:"auto", type:"duration"}
];