Выделение временных слотов
Чтобы привлечь внимание к определённым временным слотам, вы можете их выделить.
- Для выделения ячейки внутри области временной шкалы используйте шаблон timeline_cell_class.
- Для выделения ячейки в шкале времени используйте шаблон scale_cell_class.
Эти шаблоны представляют собой функции, которые перебирают все даты и назначают указанную CSS-класс соответствующим ячейкам.

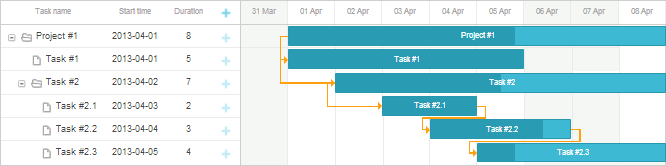
Например, выделение выходных дней помогает визуально разделить шкалу на недели:
<style>
.weekend{ background: #f4f7f4 !important;}
</style>
gantt.templates.scale_cell_class = function(date){
if(date.getDay()==0||date.getDay()==6){
return "weekend";
}
};
gantt.templates.timeline_cell_class = function(task,date){
if(date.getDay()==0||date.getDay()==6){
return "weekend" ;
}
};
gantt.init("gantt_here");
При использовании расчёта рабочего времени рекомендуется применять isWorkTime вместо жёстко заданных значений:
gantt.config.work_time = true;
gantt.templates.scale_cell_class = function(date){
if(!gantt.isWorkTime(date)){
return "weekend";
}
};
gantt.templates.timeline_cell_class = function(task,date){
if(!gantt.isWorkTime({task:task, date:date})){
return "weekend" ;
}
};
gantt.init("gantt_here");
Related sample: Highlighting weekends
Использование ключевого слова 'important' гарантирует, что CSS-свойство будет применено к ячейке как задумано.