Header common
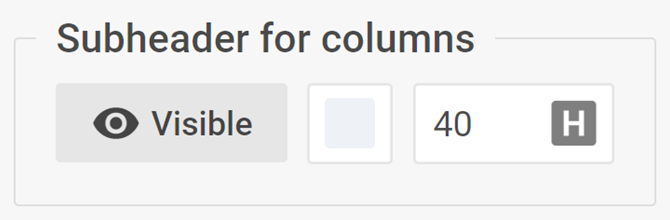
The complex control for for changing visibility, color, and height of the group header

info
The Header common control is available only for group and swimlane elements in the default mode of the Diagram editor.
Usage
{
type: "headerCommon",
hidden?: boolean, // false by default
disabled?: boolean, // false by default
css?: string,
width?: string | number | "content", // "content" by default
height?: string | number | "content", // "content" by default
padding?: string | number, // "0 16px" by default
label?: string,
labelAlignment?: "left" | "right" | "center", // "left" by default
align?: "start" | "center" | "end" | "between" | "around" | "evenly", // "between" by default
compact?: boolean, // false by default
// Service properties
$properties?: object
}
Description
Basic properties
type- (required) the type of a control. Set it to "headerCommon"hidden- (optional) defines whether the control is hidden. false by defaultdisabled- (optional) defines whether the control is enabled (false) or disabled (true). false by defaultcss- (optional) adds style classes to the controlwidth- (optional) the width of the control. "content" by defaultheight- (optional) the height of the control. "content" by defaultpadding- (optional) sets the padding for the content inside the control group. "0 16px" by defaultlabel- (optional) specifies a label for the controllabelAlignment- (optional) defines the position of the label. "left" by defaultalign- (optional) sets the alignment of controls inside the control group. "between" by defaultcompact- (optional) specifies the compact mode, removes indents and frame. false by default
Service properties
$properties- (optional) allows you to override values of basic controls within a complex control. You can configure the following elements of the Header common control based on the basic controls:enable- (toggle) toggles the group header visibilityfill- (colorpicker) sets the group header background colorheight- (input) sets the group header height (px)
Example
const editor= new dhx.DiagramEditor("editor_container", {
type: "default",
view: {
editbar: {
properties: {
$group: [
{
type: "headerCommon",
label: "Header common",
$properties: {
fill: { key: ["header", "fill"] }
}
}
]
}
}
}
});