Aufgaben filtern
Das Filtern hilft dabei, zu steuern, welche Aufgaben im Gantt-Diagramm angezeigt werden, indem deren Anzahl und Typ eingeschränkt werden. So kann beispielsweise festgelegt werden, dass nur Aufgaben angezeigt werden, die einem bestimmten Mitarbeiter zugewiesen sind oder als dringend markiert wurden.
Beachten Sie, dass dhtmlxGantt die Filterung auf der Client-Seite unterstützt.

Um eine Filterung anzuwenden, verwenden Sie das @onBeforeTaskDisplay-Ereignis und geben Sie zurück:
- true, um eine Aufgabe anzuzeigen
- false, um eine Aufgabe auszublenden
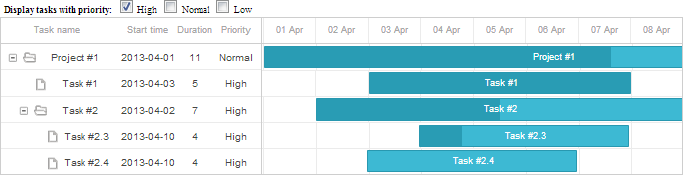
Nur Aufgaben mit hoher Priorität anzeigen
gantt.attachEvent("onBeforeTaskDisplay", function(id, task){
if (task.priority == "high"){
return true;
}
return false;
});
Related sample: Basic filtering
Um Teile einer geteilten Aufgabe zu filtern, verwenden Sie das @onBeforeSplitTaskDisplay-Ereignis.
Es gibt außerdem eine Videoanleitung, die zeigt, wie Sie die Aufgabenfilterung einrichten können.
Zurück nach oben