Available Skins
dhtmlxGantt provides several predefined skins that you can use to change the overall look of the Gantt chart:
Each skin requires including its specific files.
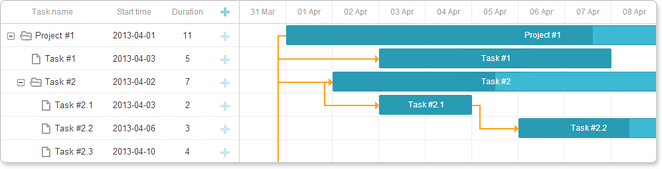
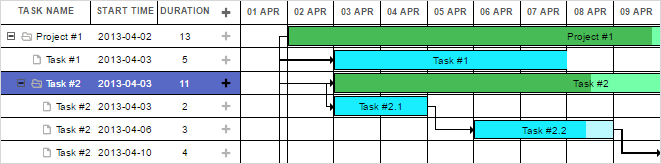
'Teracce' skin
To apply the default skin, include the default CSS file:
- dhtmlxgantt.css
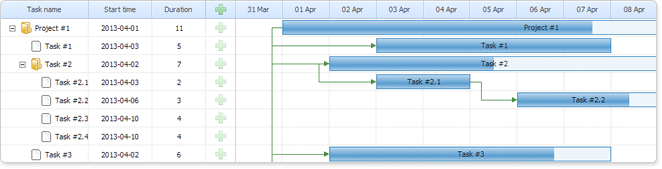
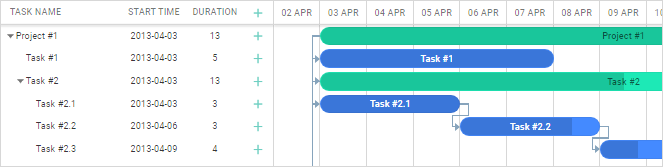
'Skyblue' skin
To apply the 'Skyblue' skin, include the CSS file as in:
- dhtmlxgantt_skyblue.css
 Related sample: 'Skyblue' skin
Related sample: 'Skyblue' skin
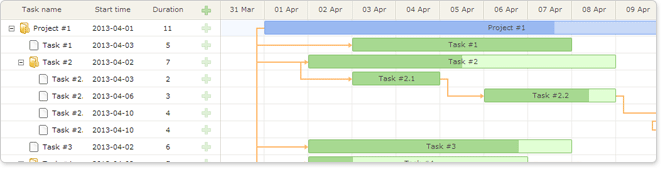
'Meadow' skin
To apply the 'Meadow' skin, include the CSS file as in:
- dhtmlxgantt_meadow.css
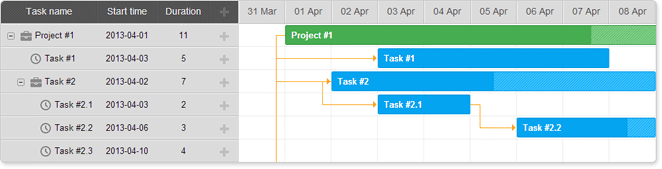
'Broadway' skin
To apply the 'Broadway' skin, include the CSS file as in:
- dhtmlxgantt_broadway.css
 Related sample: 'Broadway' skin
Related sample: 'Broadway' skin
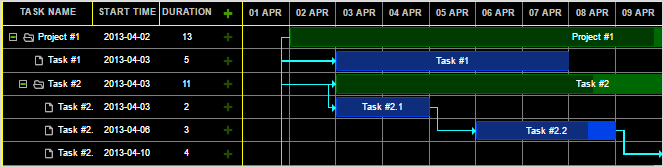
'Contrast Black' skin
To apply the 'Contrast Black' skin, include the related CSS file:
- dhtmlxgantt_contrast_black.css
 Related sample: High contrast theme - Black
Related sample: High contrast theme - Black
'Contrast White' skin
To apply the 'Contrast White' skin, include the related CSS file:
- dhtmlxgantt_contrast_white.css
 Related sample: High contrast theme - White
Related sample: High contrast theme - White
'Material' skin
To apply the 'Material' skin, include the related CSS file:
- dhtmlxgantt_material.css

Related sample: Material theme
Starting from v6.3, the import of Roboto font was removed from the material skin. If necessary, you can add Roboto font manually, as in:
<link rel="stylesheet" href="'https://fonts.googleapis.com/css?'+
+'family=Open+Sans|Roboto:regular,medium,thin,bold'">