RTL (Right-to-left) режим

Gantt поддерживает режим отображения справа налево (RTL), который можно включить с помощью опции конфигурации rtl.
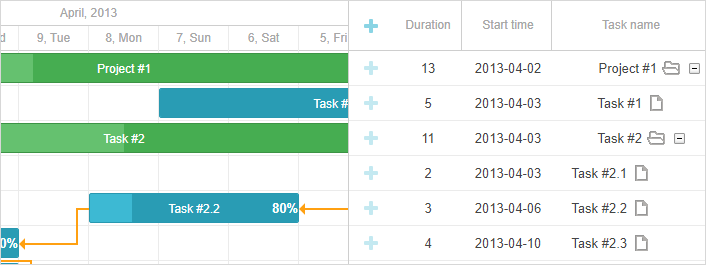
Если установить значение true, направление временной шкалы на диаграмме и порядок строк в гриде изменятся, чтобы отображаться справа налево.
gantt.config.rtl = true;
Включение режима rtl не обновляет автоматически gantt.config.layout, поэтому необходимо вручную изменить layout, чтобы поменять местами грид и временную шкалу. Это можно сделать следующим образом:
gantt.config.layout = {
css: "gantt_container",
rows: [
{
cols: [
{view: "scrollbar", id: "scrollVer"},
{view: "timeline", scrollX: "scrollHor", scrollY: "scrollVer"},
{resizer: true, width: 1},
{view: "grid", scrollX: "scrollHor", scrollY: "scrollVer"}
]
},
{view: "scrollbar", id: "scrollHor", height: 20}
]
};
Related sample: Right to left gantt
Также может быть полезно изменить направление текста для подписей в Gantt.
К началу