dhtmlxGantt mit dhtmlxConnector
Dieses Tutorial erklärt, wie Sie ein einfaches Gantt-Diagramm auf einer Webseite einrichten, das Aufgaben in einer Datenbank (auf dem Server) speichern und aktualisieren kann.
Der Fokus liegt hier auf dem Aufbau eines Gantt-Diagramms mit dhtmlxConnector. Wenn Sie eine andere serverseitige Technologie bevorzugen, finden Sie unten Tutorials für verschiedene Integrationsoptionen:
- dhtmlxGantt with PHP: Laravel
- dhtmlxGantt with PHP:Slim3
- dhtmlxGantt with Python
- dhtmlxGantt with Node.js
- dhtmlxGantt with ASP.NET MVC
- dhtmlxGantt with Salesforce LWC
- dhtmlxGantt with Ruby on Rails

Schritt 1. Herunterladen des dhtmlxGantt-Pakets
Laden Sie zunächst das Bibliothekspaket auf Ihren Computer herunter.
- Laden Sie das dhtmlxGantt-Paket hier herunter, falls Sie dies noch nicht getan haben.
- Entpacken Sie das Paket in das Stammverzeichnis Ihres lokalen Webservers. Die entpackten Dateien werden in einem Ordner mit dem Namen des Paketarchivs - dhtmlxGantt - abgelegt.
Schritt 2. Einbinden der dhtmlxGantt-Code-Dateien
Als Nächstes binden Sie die dhtmlxGantt-Code-Dateien in Ihre HTML-Datei ein, damit Sie die Funktionen der Bibliothek nutzen können.
Die benötigten dhtmlxGantt-Dateien sind:
- dhtmlxgantt.js
- dhtmlxgantt.css
- Erstellen Sie eine HTML-Datei im 'dhtmlxGantt'-Ordner (wo sich die dhtmlxGantt-Dateien befinden). Sie können sie z.B. 'myGantt.html' nennen.
- Binden Sie die dhtmlxGantt-Code-Dateien in myGantt.html ein (beide Dateien befinden sich im 'codebase'-Ordner).
<!DOCTYPE html>
<html>
<head>
<title>How to Start with dhtmlxGantt</title>
<script src="codebase/dhtmlxgantt.js"></script> /*!*/
<link href="codebase/dhtmlxgantt.css" rel="stylesheet"> /*!*/
</head>
<body>
//your code will be here
</body>
</html>
Schritt 3. Initialisieren von dhtmlxGantt
Erstellen Sie anschließend einen DIV-Container und initialisieren Sie dhtmlxGantt darin.
Beachten Sie, dass dhtmlxGantt ein statisches Objekt ist und nur einmal pro Seite instanziiert werden kann. Sie können auf die dhtmlxGantt-Instanz mit dhtmlxGantt oder einfach gantt zugreifen.
- Fügen Sie einen DIV-Container in die Datei myGantt.html ein.
- Initialisieren Sie dhtmlxGantt mit dem Befehl
gantt.init("gantt_here"). Diese Methode erwartet die ID des HTML-Containers, in dem das Gantt-Diagramm angezeigt werden soll.
<!DOCTYPE html>
<html>
<head>
<title>How to Start with dhtmlxGantt</title>
<script src="codebase/dhtmlxgantt.js"></script>
<link href="codebase/dhtmlxgantt.css" rel="stylesheet">
</head>
<body>
<div id="gantt_here" style='width:1000px; height:400px;'></div>
<script type="text/javascript">
gantt.init("gantt_here"); /*!*/
</script>
</body>
</html>
Wenn Sie den Vollbildmodus verwenden, fügen Sie dieses CSS hinzu, um eine korrekte Darstellung sicherzustellen:
<style type="text/css" media="screen">
html, body{
margin:0px;
padding:0px;
height:100%;
overflow:hidden;
}
</style>
Schritt 4. Laden von Daten in das Gantt-Diagramm
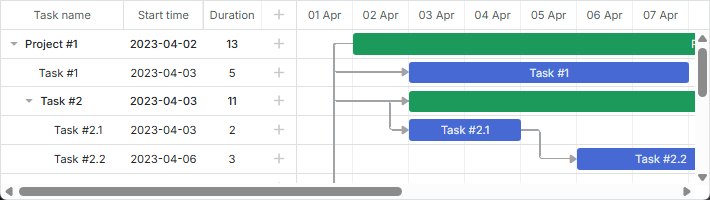
Jetzt füllen wir das Gantt-Diagramm mit Daten aus einer Beispiel-Datenquelle. Wir halten es einfach und verwenden ein Inline-Objekt als Datenquelle.
Zum Laden der Daten verwenden wir die parse-Methode, die die Datenquelle als Parameter erhält.
Die Objekt-Eigenschaften sind:
- data - enthält die Gantt-Aufgaben
- id - (string, number) eindeutige Aufgaben-ID.
- start_date - (Date) Startdatum der Aufgabe.
- text - (string) Beschreibung der Aufgabe.
- progress - (number) Wert zwischen 0 und 1, der den Fertigstellungsgrad angibt.
- duration - (number) Dauer der Aufgabe in Einheiten der aktuellen Zeitskala.
- parent - (number) ID der übergeordneten Aufgabe, falls vorhanden.
- links - definiert Abhängigkeiten zwischen Aufgaben
- id-(string, number) eindeutige Link-ID.
- source-(number) ID der Quellaufgabe.
- target-(number) ID der Zielaufgabe.
- type-(string) Abhängigkeitstyp: 0 - 'Ende zu Anfang', 1 - 'Anfang zu Anfang', 2 - 'Ende zu Ende'.
- Deklarieren Sie die Variable 'tasks' in der Datei myGantt.html:
- Fügen Sie den Befehl
gantt.parse(tasks)direkt nachgantt.init("gantt_here")hinzu:
var tasks = {
data:[
{id:1, text:"Project #1",start_date:"01-04-2013", duration:11,
progress: 0.6, open: true},
{id:2, text:"Task #1", start_date:"03-04-2013", duration:5,
progress: 1, open: true, parent:1},
{id:3, text:"Task #2", start_date:"02-04-2013", duration:7,
progress: 0.5, open: true, parent:1},
{id:4, text:"Task #2.1", start_date:"03-04-2013", duration:2,
progress: 1, open: true, parent:3},
{id:5, text:"Task #2.2", start_date:"04-04-2013", duration:3,
progress: 0.8, open: true, parent:3},
{id:6, text:"Task #2.3", start_date:"05-04-2013", duration:4,
progress: 0.2, open: true, parent:3}
],
links:[
{id:1, source:1, target:2, type:"1"},
{id:2, source:1, target:3, type:"1"},
{id:3, source:3, target:4, type:"1"},
{id:4, source:4, target:5, type:"0"},
{id:5, source:5, target:6, type:"0"}
]
};
gantt.init("gantt_here");
gantt.parse (tasks);/*!*/
Schritt 5. Erstellen einer Datenbank
Dieser und die folgenden Schritte gelten, wenn Sie Daten aus einer Datenbank laden möchten, anstatt Inline-Daten zu verwenden.
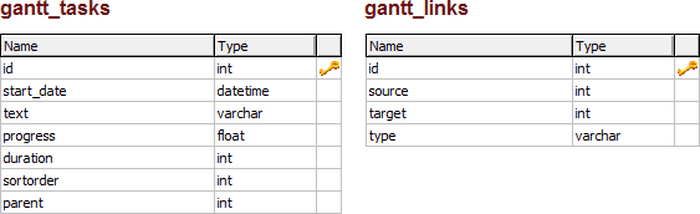
Erstellen Sie als Nächstes eine Datenbank mit zwei Tabellen zur Speicherung von Aufgaben und Abhängigkeiten.

- Erstellen Sie eine neue Datenbank namens gantt.
- Führen Sie den folgenden SQL-Code aus, um die Tabellen gantt_tasks und gantt_links zu erstellen:
CREATE TABLE `gantt_links` (
`id` int(11) NOT NULL AUTO_INCREMENT,
`source` int(11) NOT NULL,
`target` int(11) NOT NULL,
`type` varchar(1) NOT NULL,
PRIMARY KEY (`id`)
);
CREATE TABLE `gantt_tasks` (
`id` int(11) NOT NULL AUTO_INCREMENT,
`text` varchar(255) NOT NULL,
`start_date` datetime NOT NULL,
`duration` int(11) NOT NULL DEFAULT 0,
`progress` float NOT NULL DEFAULT 0,
`sortorder` int(11) NOT NULL DEFAULT 0,
`parent` int(11) NOT NULL,
PRIMARY KEY (`id`)
);
Damit Aufgaben auch dann korrekt gespeichert werden, wenn einige Felder leer sind, fügen Sie diesen Code in Ihre myGantt.html ein:
gantt.attachEvent("onBeforeTaskAdd", function(id,task){
task.sortorder = 0;
return true;
});
Schritt 6. Laden von Daten aus der Datenbank
In den nächsten beiden Schritten wird PHP für die Server-Client-Integration verwendet.
Wenn Sie eine andere Plattform nutzen, lesen Sie den Artikel Data Loading, um zu erfahren, wie Sie Ihr eigenes Serverskript implementieren.
Jetzt aktivieren wir das Laden von Daten aus der Datenbank in das Diagramm. Dies geschieht mit der load-Methode, die eine URL zur Datenquelle erwartet. Für den Datenbankzugriff verweist diese URL auf eine PHP-Datei, die die Serverlogik übernimmt.
Wir verwenden PHP und die dhtmlxConnector-Bibliothek, die die serverseitige Integration für dhtmlxGantt vereinfacht.
- Erstellen Sie eine PHP-Datei im 'dhtmlxGantt'-Ordner, z.B. data.php.
- Bearbeiten Sie data.php und fügen Sie folgenden serverseitigen Code ein:
- Setzen Sie in der Datei myGantt.html die Eigenschaft
gantt.config.date_formatauf "%Y-%m-%d %H:%i", damit das Datumsformat mit den Erwartungen von dhtmlxGantt übereinstimmt. - Rufen Sie
gantt.load('data.php')auf, um die Daten aus der Datenbank in das Gantt-Diagramm zu laden.
<?php
include ('codebase/connector/gantt_connector.php');
$res = new PDO("mysql:host=localhost;dbname=gantt", "root", "");
$gantt = new JSONGanttConnector($res);
$gantt->render_links("gantt_links","id","source,target,type");
$gantt->render_table(
"gantt_tasks",
"id",
"start_date,duration,text,progress,sortorder,parent"
);
?>
gantt.config.date_format = "%Y-%m-%d %H:%i";/*!*/
gantt.init("gantt_here");
myGantt.html
gantt.config.date_format = "%Y-%m-%d %H:%i";
gantt.init("gantt_here");
gantt.load('data.php');//lädt Daten aus der Datenbank in das Gantt-Diagramm /*!*/
Zuordnung von Datenbankspalten
Beachten Sie, dass die Reihenfolge der Spalten in $connector->render_table wichtig ist. Die ersten drei Spalten in der Liste entsprechen immer den Eigenschaften start_date/duration/text oder start_date/end_date/text des clientseitigen Task-Objekts, unabhängig davon, welche Spaltennamen Sie verwenden. Die Zuordnungslogik wird im Folgenden erläutert.
Die zweite Spalte wird der Eigenschaft task.duration zugewiesen, wenn 'duration' in der Konfiguration angegeben ist:
$gantt->render_table("gantt_tasks","id","Start,duration,Name,progress,parent","");
Alternativ mit einem Alias:
$gantt->render_table("gantt_tasks","id","Start,Length(duration),Name,progress,parent","");
// JS: task.start_date, task.duration, task.text, task.progress, task.parent
Wird ein anderer Spaltenname verwendet, wird die zweite Spalte mit der Eigenschaft end_date verknüpft:
$gantt->render_table("gantt_tasks","id","Start,End,Name,progress,parent","");
// JS: task.start_date, task.end_date, task.text, task.progress, task.parent
Zuordnung weiterer Spalten
Alle weiteren Spalten werden direkt anhand ihres Namens ohne Änderungen zugeordnet:
$gantt->render_table("gantt_tasks","id","start_date,duration,text,custom,parent","");
// JS: task.start_date, task.duration, task.text, task.custom, task.parent
Auch für andere Spalten können Aliase verwendet werden:
$gantt->render_table("gantt_tasks","id",
"start_date,duration,text,custom_column(customProperty),parent","");
// JS: task.start_date, task.duration, task.text, task.customProperty, task.parent
Schritt 7. Aktualisierung der Datenbankdaten
Als nächstes ist es wichtig, das Speichern von Änderungen, die im Gantt-Diagramm vorgenommen wurden, zurück in die Datenbank zu ermöglichen. Hierzu wird die Hilfsbibliothek dataProcessor verwendet. Der Vorgang umfasst die Initialisierung des DataProcessor und die Verknüpfung mit der dhtmlxGantt-Instanz.
- Öffnen Sie die Datei myGantt.html und erstellen Sie eine neue dhtmlxDataProcessor-Instanz mit dem Befehl
dataProcessor("data.php"). - Verbinden Sie das dhtmlxDataProcessor-Objekt mit der dhtmlxGantt-Instanz über
dp.init(gantt).
myGantt.html
gantt.init("gantt_here");
gantt.load('data.php');
var dp="new" gantt.dataProcessor("data.php"); /*!*/
dp.init(gantt); /*!*/
Protokollierung von Fehlern
Wenn alles eingerichtet ist, aber weiterhin Probleme auftreten, kann das Aktivieren der Protokollierung in Gantt bei der Fehlersuche helfen.
Überprüfen Sie zunächst, ob das Verzeichnis, das die HTML-Datei enthält, über Schreibrechte verfügt. Fügen Sie dann diese Zeile in die Datei data.php ein:
data.php
$gantt = new JSONGanttConnector($res);
$gantt->enable_log("log.txt"); /*!*/
Sie können anschließend die Datei log.txt überprüfen, um die protokollierten Informationen einzusehen.
Wie geht es weiter?
Das war's! Ein grundlegendes Gantt-Diagramm, das Daten aus der Datenbank laden und Änderungen zurückspeichern kann, ist nun eingerichtet. Ab jetzt können Sie es weiter anpassen und erweitern, um Ihre spezifischen Anforderungen zu erfüllen.
Für weitere Hinweise empfehlen wir folgende Artikel: