Drag-and-Drop Operations
The library provides the outerdrag extension that allows creating new events by dragging elements from external DHTMLX components or other schedulers.
Dragging from external components
Once the user drags some external element to the scheduler, the scheduler opens the lightbox for creating a new event.

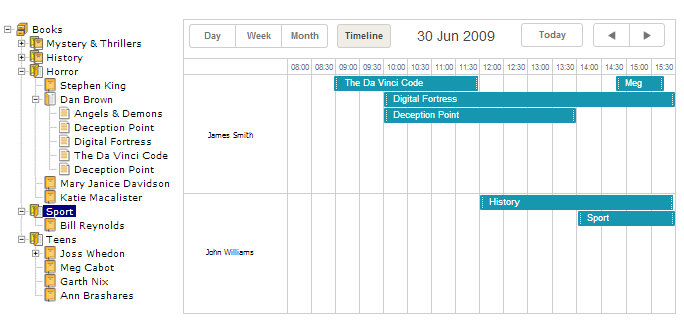
Related sample: Integration with dhtmlxTree
Let's consider external drag-and-drop in the context of the dhtmlxTree component.
Follow these steps, to integrate the scheduler with dhtmlxTree:
- Download the dhtmlxTree package and unzip its content to [YOUR APPLICATION ROOT] folder
- Include the necessary js and css files on the page:
<script src="../codebase/dhtmlxscheduler.js" ...></script> <link rel="stylesheet" href="../codebase/dhtmlxscheduler.css" ...> ...
- Activate the outerdrag extension on the page:
scheduler.plugins({ outerdrag: true });
- Initialize dhtmlxTree component (see instructions here) :
var tree = new dhtmlXTreeObject("treebox", "100%", "100%", 0); tree.setImagePath("../common/dhtmlxTree/imgs/csh_yellowbooks/"); tree.loadXML("./data/tree.xml");
- Enable drag-and-drop in the dhtmlxTree component (see instructions here) :
tree.enableDragAndDrop(true);
- Initialize and configure the scheduler:
... scheduler.init('scheduler_here', new Date(2019, 5, 30), "timeline");
- Attach a handler to the onExternalDragIn event to set how the text of the dragged element will be converted to a property of the event:
scheduler.attachEvent("onExternalDragIn", function(id, source, event){ var label = tree.getItemText(tree._dragged[0].id); scheduler.getEvent(id).text = label; return true; });
Related sample: Integration with dhtmlxTree
Now, you can easy create new events, containing tree data - just drag and drop the desired node.
Drag-and-drop between schedulers
The functionality is available for the Commercial (since October 6, 2021), Enterprise and Ultimate licenses only.
If you display multiple schedulers on a page, you can enable drag-and-drop operations between them so users could drag events from one scheduler to another and vice versa.
To enable drag-and-drop support for scheduler, just include the "drag_between" extension on the page:
Enabling drag-and-drop support for several schedulers
<script src="codebase/dhtmlxscheduler.js"></script>
<link rel="stylesheet" href="codebase/dhtmlxscheduler.css" type="text/css">
<script>scheduler.plugins({
drag_between: true
});
scheduler.init('scheduler_here',new Date(2019, 5, 30),"week");
scheduler.load("./data/units.xml");
scheduler2 = Scheduler.getSchedulerInstance();
scheduler2.init('scheduler_here_2',new Date(2019, 5, 30),"week");
</script>
Sample "samples/20_multiple/06_drag_between_layout.html" provided in the Scheduler PRO package.
Denying dragging events to/from one of schedulers
To deny dragging events from a scheduler, set the drag_out property to false:
scheduler.config.drag_out = false;//restrict dragging events from this scheduler scheduler.init('scheduler_here',new Date(2019, 5,30),"week");
scheduler.load("./data/units.xml");
scheduler2 = Scheduler.getSchedulerInstance();
scheduler2.init('scheduler_here_2',new Date(2019, 5, 30),"week");
To deny dragging events to a scheduler, set the drag_in property to false:
scheduler.init('scheduler_here',new Date(2019, 5, 30),"week");
scheduler.load("./data/units.xml");
scheduler2.config.drag_in = false;//restrict dragging events to this scheduler scheduler2 = Scheduler.getSchedulerInstance();
scheduler2.init('scheduler_here_2',new Date(2019, 5, 30),"week");
Sample "samples/20_multiple/06_drag_between_layout.html" provided in the Scheduler PRO package.
Drag events
- onBeforeEventDragOut - fires before the dragged event is moved out of the scheduler
- onEventDragOut - fires when a dragged event is moved out of the scheduler
- onBeforeEventDragIn - fires before a dragged event is moved over the scheduler
- onEventDragIn - fires when a dragged event is moved over the scheduler
- onEventDropOut - fires when a dragged event is dropped onto the area out of the scheduler