drag_marker_content
specifies the content of the highlighted block on the time scale
| start | Date | the date when an event is scheduled to begin |
| end | Date | the date when an event is scheduled to be completed |
| ev | object | the event's object |
Example
scheduler.templates.drag_marker_content = function(start, end, event){
return "";
};
Details
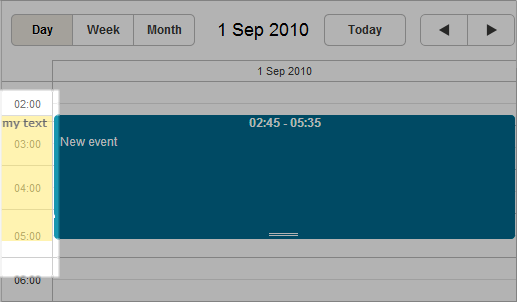
For example:
scheduler.templates.drag_marker_content = function(start, end, event){
return "<b>my text</b>";
};

See also
Back to top