Integration with React
You should be familiar with the basic concepts and patterns of React before reading this documentation. To refresh your knowledge, please refer to the React documentation.
DHTMLX To Do List is compatible with React. We have prepared code examples on how to use DHTMLX To Do List with React. For more information, refer to the corresponding Example on GitHub.
Creating a project
You can create a basic React project or use React with Vite. Let's name the project as my-react-todo-app:
npx create-react-app my-react-todo-app
Installation of dependencies
Go to the new created app directory:
cd my-react-todo-app
Install dependencies and start the dev server. For this, use a package manager:
- if you use yarn, run the following commands:
yarn
yarn start
- if you use npm, run the following commands:
npm install
npm run dev
The app should run on a localhost (for instance http://localhost:3000).
Creating To Do List
Now you should get the DHTMLX To Do List source code. First of all, stop the app and proceed with installing the To Do List package.
Step 1. Package installation
Download the trial To Do List package and follow steps mentioned in the README file. Note that trial To Do List is available 30 days only.
Step 2. Component creation
Now you need to create a React component, to add a To Do List with Toolbar into the application. Create a new file in the src/ directory and name it ToDo.jsx.
Import source files
Open the ToDo.jsx file and import To Do List source files. Note that:
- if you use PRO version and install the To Do List package from a local folder, the import paths look like this:
import { ToDo, Toolbar } from 'dhx-todolist-package';
import 'dhx-todolist-package/dist/todo.css';
Note that depending on the used package, the source files can be minified. In this case make sure that you are importing the CSS file as todo.min.css.
- if you use the trial version of To Do List, specify the following paths:
import { ToDo, Toolbar } from '@dhx/trial-todolist';
import "@dhx/trial-todolist/dist/todo.css";
In this tutorial you can see how to configure the trial version of To Do List.
Setting containers and adding To Do List with Toolbar
To display To Do List with Toolbar on the page, you need to create containers for To Do List and Toolbar, and initialize these components using the corresponding constructors:
import { useEffect, useRef } from "react";
import { ToDo, Toolbar } from "@dhx/trial-todolist";
import "@dhx/trial-todolist/dist/todo.css"; // include To Do List styles
export default function ToDoComponent(props) {
let toolbar_container = useRef(); // initialize container for Toolbar
let todo_container = useRef(); // initialize container for To Do List
useEffect(() => {
// initialize the To Do List component
const todo = new ToDo(todo_container.current, {});
// initialize the Toolbar component
const toolbar = new Toolbar(toolbar_container.current, {
api: todo.api, // provide To Do List inner API
// other configuration properties
});
return () => {
todo.destructor(); // destruct To Do List
toolbar.destructor(); // destruct Toolbar
};
}, []);
return <div className="component_container">
<div ref={toolbar_container}></div>
<div ref={todo_container} className="widget"></div>
</div>
}
Adding styles
To display To Do List correctly, you need to provide the corresponding styles. You can use the index.css file to specify important styles for To Do List and its containers:
/* specify styles for initial page */
html,
body,
#root {
height: 100%;
padding: 0;
margin: 0;
background-color: #f7f7f7;
}
/* specify styles for To Do List and Toolbar container*/
.component_container {
height: 100%;
max-width: 800px;
margin: 0 auto;
}
/* specify styles for To Do List container*/
.widget {
height: calc(100% - 56px);
}
Loading data
To add data into the To Do List, you need to provide a data set. You can create the data.js file in the src/ directory and add some data into it:
export function getData() {
const tasks = [
{
id: "temp://1652991560212",
project: "introduction",
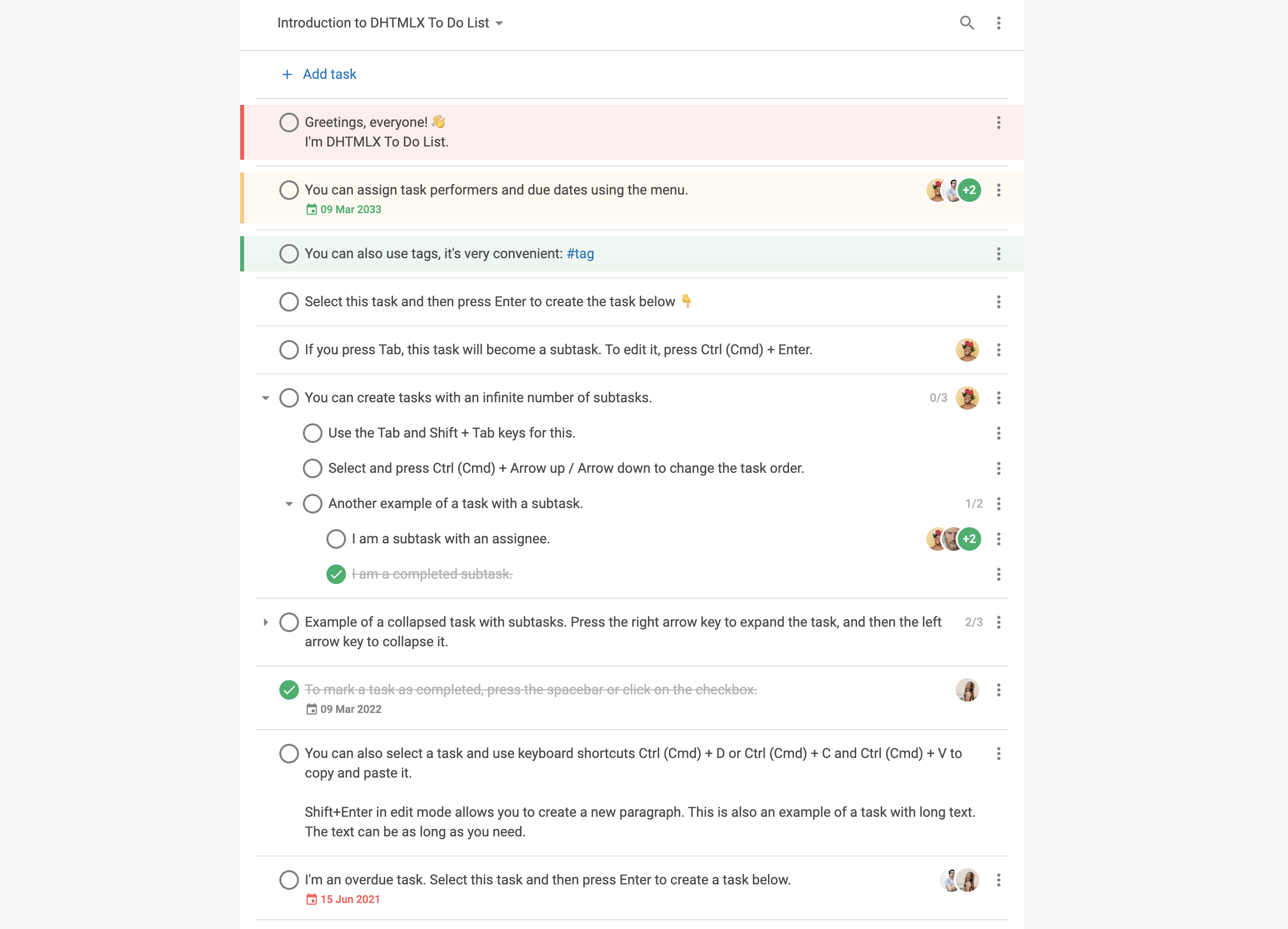
text: "Greetings, everyone! \u{1F44B} \nI'm DHTMLX To Do List.",
priority: 1
},
{
id: "1652374122964",
project: "introduction",
text: "You can assign task performers and due dates using the menu.",
assigned: ["user_4", "user_1", "user_2", "user_3"],
due_date: "2033-03-08T21:00:00.000Z",
priority: 2
},
// ...
];
const users = [
{
id: "user_1",
label: "Don Smith",
avatar:
"https://snippet.dhtmlx.com/codebase/data/common/img/02/avatar_61.jpg"
},
// ...
];
const projects = [
{
id: "introduction",
label: "Introduction to DHTMLX To Do List"
},
{
id: "widgets",
label: "Our widgets"
}
];
return { tasks, users, projects };
}
Then open the App.js file and import data. After this you can pass data into the <ToDo/> component as props:
import ToDo from "./ToDo";
import { getData } from "./data";
function App() {
const { tasks, users, projects } = getData();
return <ToDo tasks={tasks} users={users} projects={projects} />;
}
export default App;
Go to the ToDo.jsx file and apply the passed props to the To Do List configuration object:
import { useEffect, useRef } from "react";
import { ToDo, Toolbar } from "@dhx/trial-todolist";
import "@dhx/trial-todolist/dist/todo.css";
export default function ToDoComponent(props) {
let todo_container = useRef();
let toolbar_container = useRef();
useEffect(() => {
const todo = new ToDo(todo_container.current, {
users: props.users, // apply user data
tasks: props.tasks, // apply task data
projects: props.projects, // apply project data
// other configuration properties
});
const toolbar = new Toolbar(toolbar_container.current, {
api: todo.api,
// other configuration properties
});
return () => {
todo.destructor();
toolbar.destructor();
};
}, []);
return <div className="component_container">
<div ref={toolbar_container}></div>
<div ref={todo_container} className="widget"></div>
</div>
}
You can also use the parse() method inside the useEffect() method of React to load data into To Do List:
import { useEffect, useRef } from "react";
import { ToDo, Toolbar } from "@dhx/trial-todolist";
import "@dhx/trial-todolist/dist/todo.css";
export default function ToDoComponent(props) {
let todo_container = useRef();
let toolbar_container = useRef();
let tasks = props.tasks;
let users = props.users;
let projects = props.users;
useEffect(() => {
const todo = new ToDo(todo_container.current, {});
const toolbar = new Toolbar(toolbar_container.current, {
api: todo.api,
// other configuration properties
});
todo.parse({ tasks, users, projects });
return () => {
todo.destructor();
toolbar.destructor();
};
}, []);
return <div className="component_container">
<div ref={toolbar_container}></div>
<div ref={todo_container} className="widget"></div>
</div>
}
The parse(data) method provides data reloading on each applied change.
Now the To Do List component is ready to use. When the element will be added to the page, it will initialize the To Do List with data. You can provide necessary configuration settings as well. Visit our To Do List API docs to check the full list of available properties.
Handling events
When a user makes some action in the To Do List, it invokes an event. You can use these events to detect the action and run the desired code for it. See the full list of events.
Open ToDo.jsx and complete the useEffect() method in the following way:
// ...
useEffect(() => {
const todo = new ToDo(todo_container.current, {});
todo.api.on("add-task", (obj) => {
console.log("A new task is added", obj);
});
return () => {
todo.destructor();
};
}, []);
// ...
Step 3. Adding To Do List into the app
To add the component into the app, open the App.js file and replace the default code with the following one:
import ToDo from "./ToDo";
import { getData } from "./data";
function App() {
const { tasks, users, projects } = getData();
return <ToDo tasks={tasks} users={users} projects={projects} />;
}
export default App;
After that, you can start the app to see To Do List loaded with data on a page.

Now you know how to integrate DHTMLX To Do List with React. You can customize the code according to your specific requirements. The final example you can find on GitHub.