Изменение размера строк в гриде
Вы можете настраивать высоту отдельных строк в гриде.
Библиотека dhtmlxGantt предоставляет два способа управления высотой строки:
- Установить высоту строки и высоту полосы задачи для конкретного объекта задачи;
- Изменять размер строки, перетаскивая нижнюю границу строки грида.
Эта функция доступна начиная с версии 7.1.
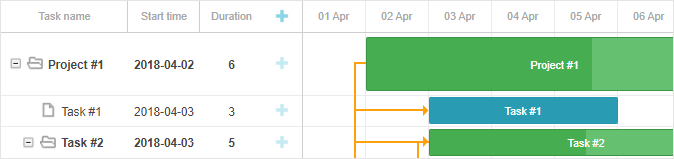
Установка высоты строки
Вы можете настроить высоту конкретной строки по необходимости.
В настоящее время индивидуальная высота строки не работает с static background rendering.

Для этого переопределите свойства row_height и bar_height в объекте задачи внутри вашего набора данных:
Указание типа задачи в наборе данных
gantt.parse({
data: [
{ id: 11, text: "Project #1", type: "project", progress: 0.6, open: true,
row_height: 70, bar_height: 60 }, { id: 12, text: "Task #1", start_date: "03-04-2018", duration: "5",
parent: "11", progress: 1, open: true },
{ id: 13, text: "Task #2", start_date: "03-04-2018", type: "project",
parent: "11", progress: 0.5, open: true }
],
links: []
});
Кроме того, вы можете задать эти свойства динамически:
gantt.getTask(11).row_height = 50;
gantt.getTask(11).bar_height = 25;
// повторно отрисовать Gantt для применения изменений
gantt.render();
Если атрибуты row_height и bar_height отсутствуют или пусты (что является значением по умолчанию), будут использованы значения из gantt.config.row_height и gantt.config.bar_height.
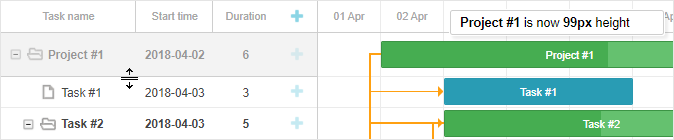
Изменение размера строк с помощью drag and drop

Чтобы пользователи могли изменять размер строки, перетаскивая её нижнюю границу, включите опцию gantt.config.resize_rows:
gantt.config.resize_rows = true;
Related sample: Resizable rows in grid
Опция gantt.config.min_task_grid_row_height позволяет задать минимальную высоту строки при изменении размера:
gantt.config.min_task_grid_row_height = 45;
События
Для управления изменением размера строки с помощью drag-and-drop доступны четыре события:
- onBeforeRowResize — вызывается перед началом изменения размера строки пользователем
- onRowResize — вызывается во время перетаскивания границы строки для изменения размера
- onBeforeRowResizeEnd — вызывается непосредственно перед завершением изменения размера строки
- onAfterRowResize — вызывается после завершения изменения размера строки