Available only in PRO Edition
Автоматическое планирование
Эта функция доступна только в редакции PRO.
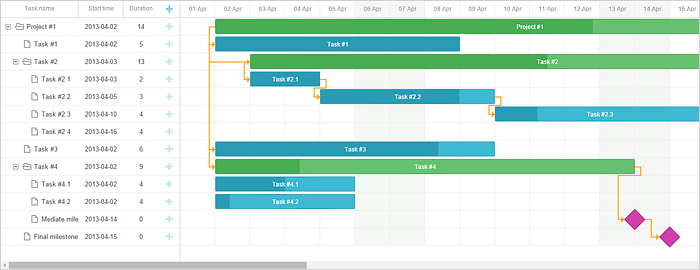
Библиотека включает расширение auto_scheduling, которое позволяет Gantt автоматически планировать задачи на основе их связей.

Например, рассмотрим две задачи, связанные зависимостью, при которой вторая задача начинается сразу после окончания первой. Если расписание первой задачи изменится, автоматическое планирование обновит дату начала второй задачи соответствующим образом. Это помогает поддерживать график проекта, определяя связи между задачами без необходимости вручную корректировать даты каждой задачи.
Как использовать
Чтобы активировать автоматическое планирование, включите плагин auto_scheduling с помощью метода gantt.plugins:
gantt.plugins({
auto_scheduling: true
});
Затем установите свойство auto_scheduling в true:
gantt.config.auto_scheduling = true;
Related sample: Auto Scheduling extension
Даже при включённом автоматическом планировании задачи можно планировать вручную, если это необходимо.
Прямое и обратное планирование
Стратегии планирования проекта
Планирование задач может осуществляться двумя способами: прямое и обратное планирование. Это зависит от определённых настроек конфигурации:
- schedule_from_end - (boolean) определяет тип стратегии планирования
- project_start - (Date) задаёт дату начала проекта; используется в качестве даты начала задачи при прямом планировании, по умолчанию null
- project_end - (Date) задаёт дату окончания проекта; используется в качестве времени задачи при обратном планировании, по умолчанию null
Прямое планирование
Прямое планирование используется по умолчанию, при gantt.config.schedule_from_end со значением false.
// прямое планирование активно
gantt.config.schedule_from_end = false;
В этом режиме задачи планируются начиная с даты начала проекта или самой ранней даты задачи, чтобы начать задачи как можно раньше, если не применяются другие ограничения.
Вы можете дополнительно определить дату начала проекта с помощью gantt.config.project_start:
gantt.config.project_start = new Date(2019, 2, 1);
Related sample: Auto-Schedule From Project Start & Constraints
Обратное планирование
Обратное планирование размещает задачи, начиная с даты окончания проекта. Чтобы его использовать, установите gantt.config.schedule_from_end в true и укажите дату окончания проекта через gantt.config.project_end:
gantt.config.schedule_from_end = true;
gantt.config.project_end = new Date(2019, 4, 1);
В этом случае задачи планируются так, чтобы завершиться как можно позже, а последняя задача заканчивается в дату окончания проекта.
Related sample: Auto-Schedule From Project End (backward)
Временные ограничения для задач
dhtmlxGantt позволяет применять дополнительные временные ограничения к задачам.
Временные ограничения применяются только к задачам и вехам. Проекты не затрагиваются.
Добавление ограничений через лайтбокс
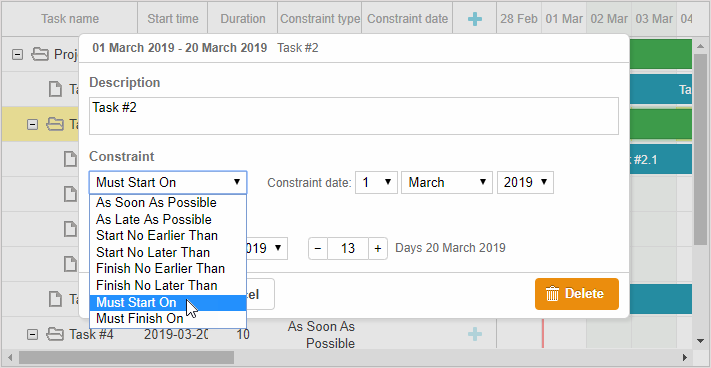
Ограничения можно задать через Constraint control в лайтбоксе задачи.

gantt.config.lightbox.sections = [
{ name:"description", height:38, map_to:"text", type:"textarea", focus:true},
{ name:"constraint", type:"constraint" }, { name:"time", type:"duration", map_to:"auto" }
];
Добавление ограничений через встроенные редакторы
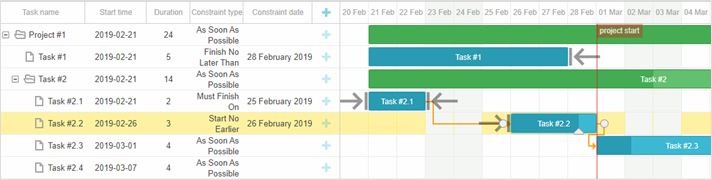
Ограничения также можно указать с помощью отдельных колонок грида для типа и даты ограничения, используя встроенные редакторы.

Используйте имена столбцов constraint_type и constraint_date соответственно.
const constraintTypeEditor = {
type: "select", map_to: "constraint_type", options: [
{ key: "asap", label: gantt.locale.labels.asap },
{ key: "alap", label: gantt.locale.labels.alap },
{ key: "snet", label: gantt.locale.labels.snet },
// more options
]
};
const constraintDateEditor = {
type: "date",
map_to: "constraint_date",
min: new Date(2019, 0, 1),
max: new Date(2020, 0, 1)
};
gantt.config.columns = [
{ // предыдущая колонка},
{
name:"constraint_type", align:"center", width:100, template:function (task){
return gantt.locale.labels[gantt.getConstraintType(task)];
}, resize: true, editor: constraintTypeEditor
},
{
name:"constraint_date", align:"center", width:120, template:function (task) {
// template logic
},
resize: true, editor: constraintDateEditor
},
{ name: "add", width: 44 }
];
Related sample: Auto-Schedule From Project Start & Constraints
Типы ограничений
Доступно несколько видов временных ограничений:
1. Как можно раньше — Для независимых задач с включённым режимом strict задача начинается с началом проекта. Без режима strict — с указанной даты. Для зависимых задач задача начинается сразу после завершения всех предшественников.
2. Как можно позже — Независимые задачи заканчиваются с окончанием проекта. Зависимые задачи заканчиваются с началом их непосредственного преемника.
Остальные ограничения применяются независимо от типа задачи:
3. Начать не ранее чем — задача начинается в указанную дату или позже.
4. Начать не позднее чем — задача начинается в указанную дату или раньше.
5. Закончить не ранее чем — задача завершается в указанную дату или позже.
6. Закончить не позднее чем — задача завершается в указанную дату или раньше.
7. Должна начаться — задача начинается строго в указанную дату.
8. Должна закончиться — задача завершается строго в указанную дату.
Независимые задачи — это задачи без каких-либо предшественников или преемников, то есть без связей или отношений, соединяющих их или их родительские задачи с другими.
Настройка лагов и опережений между задачами
Лаги и опережения позволяют задавать более сложные зависимости между задачами.
Лаг — это задержка после завершения предшественника до начала преемника. Опережение — это наложение, когда преемник начинается до окончания предшественника.
Существует два типа преемников:
Задачи, начинающиеся до завершения предшественника (опережение). Например, опережение в 1 день означает, что преемник начнётся за день до окончания предшественника.
Задачи, начинающиеся с задержкой после окончания предшественника (лаг). Например, лаг в 1 день означает, что преемник начнётся через день после завершения предшественника.
Значения лага и опережения задаются в свойстве link.lag объекта связи:
- лаг: положительное целое число
- опережение: отрицательное значение лага
По умолчанию у связей зависимостей лаг равен 0.
Редактирование значений связи из интерфейса
В Gantt нет встроенного интерфейса для редактирования лага или других свойств связей, но вы можете реализовать это самостоятельно, следуя рекомендациям из соответствующей главы.
Related sample: Edit-lag Popup
Отключение автопланирования для отдельных задач
Чтобы отключить автоматическое планирование для определённой задачи и планировать её вручную, установите для свойства auto_scheduling этой задачи значение false:
var task = gantt.getTask(id);
task.auto_scheduling = false;
Кроме того, вы можете заблокировать автоматическое планирование для задачи через обработчик события onBeforeTaskAutoSchedule:
gantt.attachEvent("onBeforeTaskAutoSchedule",function(task, start, link, predecessor){
if(task.completed) {
return false;
}
return true;
});
Планирование завершённых задач
По умолчанию автоматическое планирование обрабатывает завершённые задачи (с прогрессом 1) так же, как и незавершённые.
Вы можете изменить это поведение, включив опцию auto_scheduling_use_progress:
gantt.config.auto_scheduling_use_progress = true;
gantt.init("gantt_here");
При включённой опции завершённые задачи исключаются из критического пути и автоматического планирования.
Подробнее смотрите на странице API.
Обзор API
Доступны следующие методы и свойства:
- auto_scheduling
- auto_scheduling_strict
- auto_scheduling_initial
- auto_scheduling_project_constraint
- autoSchedule
- isUnscheduledTask
- findCycles
- isCircularLink
- getConnectedGroup
Активация
Включите автоматическое планирование, установив свойство auto_scheduling в true:
gantt.config.auto_scheduling = true;
Режим strict
По умолчанию задачи перепланируются только при нарушении ограничения новой датой. Чтобы всегда перепланировать задачи на максимально раннюю дату, включите свойство auto_scheduling_strict:
gantt.config.auto_scheduling_strict = true;
Обратите внимание, что в версиях 6.1.0 - 7.1.3 эта настройка работает только при включённой опции auto_scheduling_compatibility.
Первичное автопланирование
Свойство auto_scheduling_initial определяет, будет ли автоматическое планирование запускаться при загрузке данных. По умолчанию — true:
gantt.config.auto_scheduling_initial = true;
Наследование ограничений проекта
Свойство auto_scheduling_project_constraint определяет, наследуют ли задачи без указанного ограничения его от родительского проекта:
gantt.config.auto_scheduling_project_constraint = true;
Пересчёт проекта
Чтобы пересчитать расписание всего проекта, используйте метод autoSchedule:
gantt.autoSchedule();
Чтобы пересчитать начиная с определённой задачи, передайте её id в этот же метод:
gantt.autoSchedule(taskId);
Проверка, запланирована ли задача
Чтобы проверить, запланирована ли задача, используйте метод isUnscheduledTask с объектом задачи:
var isUnscheduled = gantt.isUnscheduledTask(task);
Обнаружение циклических ссылок
Чтобы найти все циклические ссылки в диаграмме, используйте метод findCycles:
gantt.findCycles();
Проверка, является ли связь циклической
Чтобы проверить, является ли связь циклической, используйте метод isCircularLink:
var isCircular = gantt.isCircularLink(link);
Получение связанных задач и связей
Чтобы получить список задач и связей, связанных с определённой задачей, используйте метод getConnectedGroup:
gantt.getConnectedGroup(18);
// => {links:["16", "17", "18"], tasks:[18, 17, 19, 20]}
Список событий
Ниже приведён список доступных событий:
- onBeforeAutoSchedule
- onAfterAutoSchedule
- onBeforeTaskAutoSchedule
- onAfterTaskAutoSchedule
- onCircularLinkError
- onAutoScheduleCircularLink
// перед началом автоматического планирования
gantt.attachEvent("onBeforeAutoSchedule",function(taskId){
// ваша логика
return true;
});
// после завершения автоматического планирования
gantt.attachEvent("onAfterAutoSchedule",function(taskId, updatedTasks){
// ваша логика
});
// перед перепланированием конкретной задачи
gantt.attachEvent("onBeforeTaskAutoSchedule",function(task,start,link,predecessor){
// ваша логика
return true;
});
// после перепланирования конкретной задачи
gantt.attachEvent("onAfterTaskAutoSchedule",function(task,start,link,predecessor){
// ваша логика
});
// если обнаружена циклическая ссылка и автопланирование не может быть выполнено
gantt.attachEvent("onCircularLinkError",function(link, group){
// ваша логика
});
// если найдены циклические связи во время автопланирования
gantt.attachEvent("onAutoScheduleCircularLink",function(groups){
// ваша логика
});
Совместимость версий
Когда дата задачи изменяется перетаскиванием мышью или через lightbox, задача автоматически получает один из двух типов ограничений: либо начать не ранее+%start date%, либо закончить не позднее+%end date%, в зависимости от выбранного подхода к планированию.
Это означает, что задача не будет запланирована раньше более поздней даты, установленной через пользовательский интерфейс. Такое поведение может быть неожиданным для пользователей, не знакомых с ограничениями, особенно учитывая, что по умолчанию ограничения не отображаются на диаграмме.
Чтобы показать ограничения, вы можете включить их отображение с помощью метода addTaskLayer.
Related sample: Auto-Schedule From Project Start & Constraints
Это поведение отличается от логики авто-планирования в Gantt-версиях до v6.1 и считается корректным, так как соответствует тому, как работает авто-планирование в MS Project.
Если вы предпочитаете прежнее поведение, вы можете вернуть авто-планирование до версии 6.1, отключив ограничения:
gantt.config.auto_scheduling_compatibility = true;