RTL (Rechts-nach-links) Modus

Das Gantt-Diagramm unterstützt einen Rechts-nach-links-Modus (RTL), der über die Konfigurationsoption rtl aktiviert werden kann.
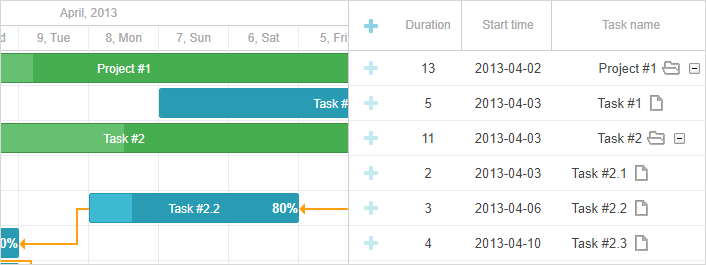
Wenn diese Option auf true gesetzt ist, ändert sich die Richtung der Zeitskala im Zeitstrahl, und die Reihenfolge der Zeilen im Grid wird umgekehrt, sodass sie von rechts nach links verlaufen.
gantt.config.rtl = true;
Das Aktivieren des RTL-Modus aktualisiert nicht automatisch die gantt.config.layout, daher muss das Layout angepasst werden, um die Positionen von Grid und Timeline zu tauschen. Dies kann folgendermaßen umgesetzt werden:
gantt.config.layout = {
css: "gantt_container",
rows: [
{
cols: [
{view: "scrollbar", id: "scrollVer"},
{view: "timeline", scrollX: "scrollHor", scrollY: "scrollVer"},
{resizer: true, width: 1},
{view: "grid", scrollX: "scrollHor", scrollY: "scrollVer"}
]
},
{view: "scrollbar", id: "scrollHor", height: 20}
]
};
Related sample: Right to left gantt
Es kann außerdem sinnvoll sein, die Textausrichtung für Beschriftungen im Gantt-Diagramm anzupassen.
Zurück nach oben