Устранение проблем интеграции с backend
Симптомы
1. Вы пытаетесь реализовать backend API вручную или следуя нашим инструкциям, но Gantt не отображает задачи или связи при открытии страницы.
или
2. Возникают трудности при сохранении изменений в backend.
Причины
Существует множество возможных причин и решений для некорректной работы на разных платформах, которые мы не будем подробно рассматривать здесь.
Данное руководство предназначено для пошагового рассмотрения основных этапов диагностики подобных проблем. Как правило, после выявления причины и понимания, почему приложение работает неправильно, исправление оказывается достаточно простым.
Проверьте наличие сообщений об ошибках на странице
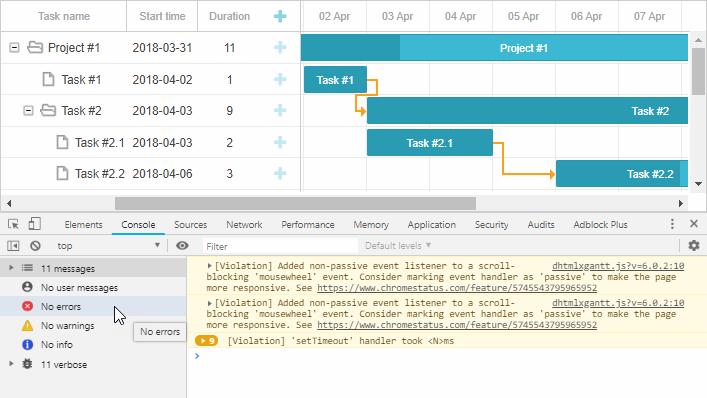
1. Откройте инструменты разработчика браузера и перезагрузите страницу. Появились ли сообщения об ошибках в консоли браузера?

2. Если ошибки есть, попробуйте разобраться с ними самостоятельно. Если не получается — переходите к следующему шагу.
Проверьте, какие запросы отправляет клиент
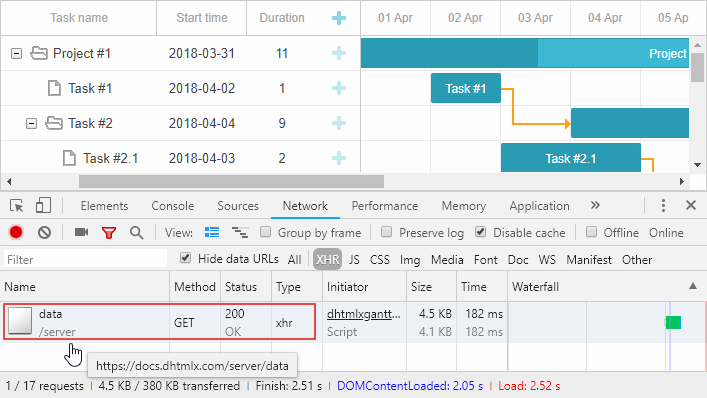
1. Откройте вкладку Network и убедитесь, что отображаются запросы типа XHR.
2. Перезагрузите страницу и найдите запрос, отвечающий за загрузку данных с backend. Убедитесь, что он направлен на правильный URL, и проверьте статус ответа.

Есть ли ошибки?
Статус ответа 404 указывает либо на некорректный URL, переданный в метод gantt.init, либо на ошибку в настройках маршрутизации вашего приложения.
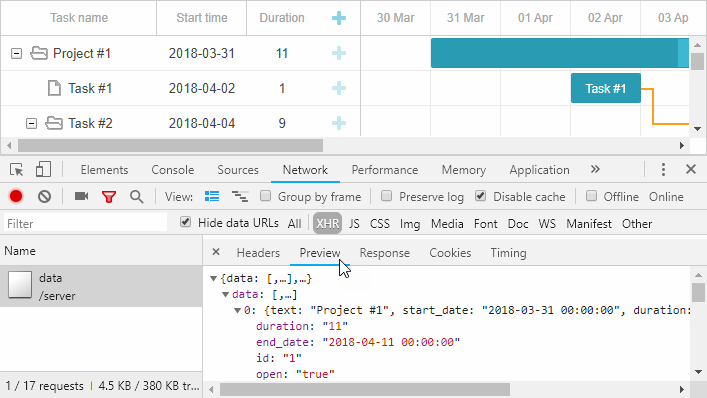
Проверьте, что возвращает сервер
Выберите нужный запрос и просмотрите предварительный просмотр или исходное содержимое ответа.

Соответствует ли ответ ожидаемому формату данных?
Если вместо данных Gantt вы видите сообщение об ошибке веб-сервера
Обычно это означает наличие проблемы в backend-коде или настройках подключения к базе данных.
Как правило, сообщение об ошибке содержит достаточно информации для поиска причины. Если вы видите только общее сообщение 500 server error, попробуйте временно отключить пользовательские страницы ошибок на сервере, чтобы увидеть реальную ошибку. Этот процесс отличается в зависимости от платформы. Если не уверены, попробуйте поискать "disable custom error page in <%your server or framework%>".
Если данные выглядят в целом корректно
Проверьте свойства id, start_date, end_date, duration и parent.
id– задачи с одинаковыми id будут объединены. Например, если пять задач имеют одинаковый id, в Gantt будет отображаться только одна из них.parent– записи, у которых значениеparentсовпадает сroot_idconfig, отображаются на корневом уровне дерева задач (по умолчанию это любое пустое значение, включая ноль или null). Если свойствоparentуказано, но в наборе данных нет соответствующей родительской задачи, этот элемент не будет показан.start_date,end_date,duration– убедитесь, что у каждой записи есть как минимум два из этих свойства, например,start_dateиduration. Подробнее читайте в статье Загрузка данных.
Также проверьте, что форматы start_date/end_date совпадают с форматом, заданным в конфигурации date_format.
Если вы заметили что-то необычное в значениях свойств
Проверьте содержимое вашей базы данных, так как проблема может быть связана с ней. Если форматы дат не совпадают, либо скорректируйте параметр date_format, либо измените код, сериализующий даты задач перед отправкой на клиент.
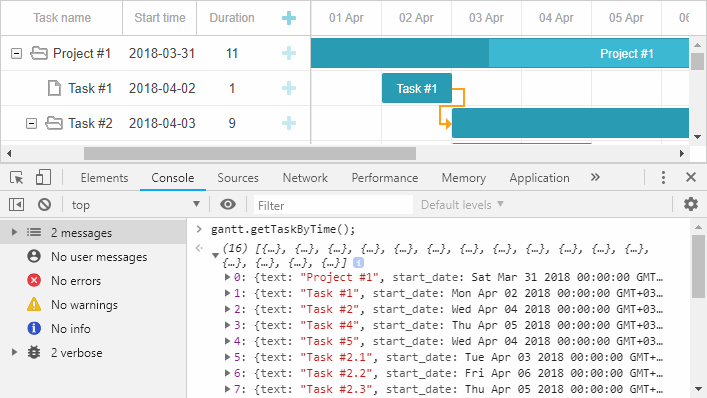
Проверьте, что загружено в Gantt
Откройте консоль браузера и выполните команду
gantt.getTaskByTime().Посмотрите вывод в консоли — это должен быть массив задач.

Снова проверьте свойства start_date, end_date и parent у задач.
Фильтры
Если здесь всё выглядит корректно, проверьте ваш код — возможно, задачи скрыты фильтром.
Последний шаг
Если ни один из вышеперечисленных шагов не помог или задачи и ошибки в консоли отсутствуют, попробуйте задать вопрос на нашем форуме или обратитесь в техническую поддержку.
Обязательно приложите всю информацию, собранную на этапах диагностики.
Кроме того, нашей команде потребуется минимальный воспроизводимый пример: либо отдельный пакет с упрощённым приложением (страница Gantt, все необходимые файлы, дамп базы данных с тестовыми данными или статический JSON-файл с данными, которые вы пытаетесь загрузить), либо онлайн-ссылка, по которой можно воспроизвести проблему в браузере.
К началу