Конфигурация
Для настройки внешнего вида диаграммы Gantt, dhtmlxGantt предоставляет два основных объекта:
- gantt.config — содержит параметры конфигурации, связанные с датами, шкалами, элементами управления и другими аспектами.
- gantt.templates — включает шаблоны форматирования для дат и подписей, отображаемых в диаграмме Gantt.
Объект 'gantt.config'
Все параметры конфигурации указываются внутри объекта gantt.config.
Чтобы применить опцию, просто присвойте её, как описано в данной документации.
Обратите внимание, что параметры конфигурации должны быть заданы до строки инициализации dhtmlxGantt.
gantt.scales = [
{ unit: "year", step: 1, format: "%Y" }
];
gantt.init("gantt_here");
Полный список свойств, доступных в gantt.config, смотрите в разделе "Gantt API:Properties".
Объект 'gantt.templates'
Шаблоны позволяют настраивать отображение дат и подписей.
Определите шаблон, присвоив его, как показано в документации. Не забудьте объявить шаблоны до инициализации dhtmlxGantt.
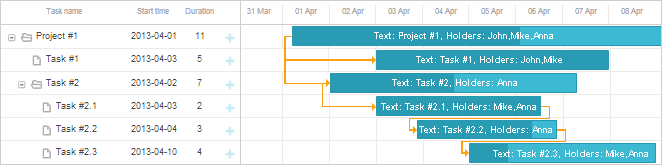
gantt.templates.task_text = function(start, end, task){
return "<b>Text:</b> " + task.text + ",<b> Holders:</b> " + task.users;
};
gantt.init("gantt_here");

Полный список доступных шаблонов представлен в разделе Gantt API:Templates.
Related sample: Styling task bars with events
К началу