Integration with Svelte
You should be familiar with the basic concepts and patterns of Svelte before reading this documentation. To refresh your knowledge, please refer to the Svelte documentation.
DHTMLX Event Calendar is compatible with Svelte. We have prepared code examples on how to use DHTMLX Event Calendar with Svelte. For more information, refer to the corresponding Example on GitHub.
Creating a project
To create a Svelte JS project, run the following command:
npm create vite@latest
Let's name the project as my-svelte-event-calendar-app.
Installation of dependencies
Go to the app directory:
cd my-svelte-event-calendar-app
Install dependencies and start the dev server. For this, use a package manager:
- if you use yarn, run the following commands:
yarn
yarn start // or yarn dev
- if you use npm, run the following commands:
npm install
npm run dev
The app should run on a localhost (for instance http://localhost:3000).
Creating Event Calendar
Now you should get the DHTMLX Event Calendar source code. First of all, stop the app and proceed with installing the Event Calendar package.
Step 1. Package installation
Download the trial Event Calendar package and follow steps mentioned in the README file. Note that trial Event Calendar is available 30 days only.
Step 2. Component creation
Now you need to create a Svelte component, to add Event Calendar into the application. Let's create a new file in the src/ directory and name it EventCalendar.svelte.
Import source files
Open the EventCalendar.svelte file and import Event Calendar source files. Note that:
- if you use PRO version and install the Event Calendar package from a local folder, the import paths look like this:
<script>
import { EventCalendar } from 'dhx-eventcalendar-package';
import 'dhx-eventcalendar-package/dist/event-calendar.css';
</script>
Note that depending on the used package, the source files can be minified. In this case make sure that you are importing the CSS file as event-calendar.min.css.
- if you use the trial version of Event Calendar, specify the following paths:
<script>
import { EventCalendar } from '@dhx/trial-eventcalendar';
import '@dhx/trial-eventcalendar/dist/event-calendar.css';
</script>
In this tutorial you can see how to configure the trial version of Event Calendar.
Setting the container and adding Event Calendar
To display Event Calendar on the page, you need to create the container for Event Calendar, and initialize this component using the corresponding constructor:
<script>
import { onMount, onDestroy } from "svelte";
import { EventCalendar } from "@dhx/trial-eventcalendar";
import "@dhx/trial-eventcalendar/dist/event-calendar.css";
let container; // initialize container for Event Calendar
let calendar;
onMount(() => {
// initialize the Event Calendar component
calendar = new EventCalendar(container, {})
});
onDestroy(() => {
calendar.destructor(); // destruct Event Calendar
});
</script>
<div bind:this={container} class="widget"></div>
Adding styles
To display Event Calendar correctly, you need to specify important styles for Event Calendar and its container in the main css file of the project:
/* specify styles for initial page */
html,
body,
#app { /* make sure that you use the #app root container */
height: 100%;
padding: 0;
margin: 0;
}
/* specify styles for the Event Calendar container */
.widget {
height: 100%;
}
Loading data
To add data into the Event Calendar, we need to provide a data set. You can create the data.js file in the src/ directory and add some data into it:
export function getData() {
return [
{
id: '27',
type: 'work',
start_date: new Date('2024-06-10T14:00:00'),
end_date: new Date('2024-06-10T18:30:00'),
text: ' Olympiastadion - Berlin ',
details: ' Berlin, GER '
},
{
id: '28',
type: 'rest',
start_date: new Date('2024-06-12T14:00:00'),
end_date: new Date('2024-06-12T16:00:00'),
text: ' Commerz Bank Arena ',
details: ' Frankfurt, GER '
},
{
id: '29',
type: 'meeting',
start_date: new Date('2024-06-13T11:00:00'),
end_date: new Date('2024-06-13T16:00:00'),
text: ' Olympic Stadium - Munich ',
details: ' Munich, GER '
}
];
}
Then open the App.svelte file, import data, and pass it into the new created <EventCalendar/> components as props:
<script>
import EventCalendar from "./EventCalendar.svelte";
import { getData } from "./data.js";
const events = getData();
</script>
<EventCalendar events={events} date={new Date(2024, 5, 10)} />
Go to the EventCalendar.svelte file and apply the passed props to the Event Calendar configuration object:
<script>
import { onMount, onDestroy } from "svelte";
import { EventCalendar } from "@dhx/trial-eventcalendar";
import "@dhx/trial-eventcalendar/dist/event-calendar.css";
export let events;
export let date;
let container;
let calendar;
onMount(() => {
calendar = new EventCalendar(container, {
events, // apply event data
date
})
});
onDestroy(() => {
calendar.destructor();
});
</script>
<div bind:this={container} class="widget"></div>
You can also use the parse() method inside the onMount() method of Svelte to load data into Event Calendar:
<script>
import { onMount, onDestroy } from "svelte";
import { EventCalendar } from "@dhx/trial-eventcalendar";
import "@dhx/trial-eventcalendar/dist/event-calendar.css";
export let events;
export let date;
let container;
let calendar;
onMount(() => {
calendar = new EventCalendar(container, {})
calendar.parse({ events, date });
});
onDestroy(() => {
calendar.destructor();
});
</script>
<div bind:this={container} style="width: 100%; height: 100%;"></div>
The parse(data) method provides data reloading on each applied change.
Now the Event Calendar component is ready to use. When the element will be added to the page, it will initialize the Event Calendar with data. You can provide necessary configuration settings as well. Visit our Event Calendar API docs to check the full list of available properties.
Handling events
When a user makes some action in the Event Calendar, it invokes an event. You can use these events to detect the action and run the desired code for it. See the full list of events.
Open EventCalendar.svelte and complete the onMount() method in the following way:
<script>
// ...
let calendar;
onMount(() => {
calendar = new EventCalendar(container, {})
calendar.api.on("add-event", (obj) => {
console.log(obj);
});
});
onDestroy(() => {
calendar.destructor();
});
</script>
// ...
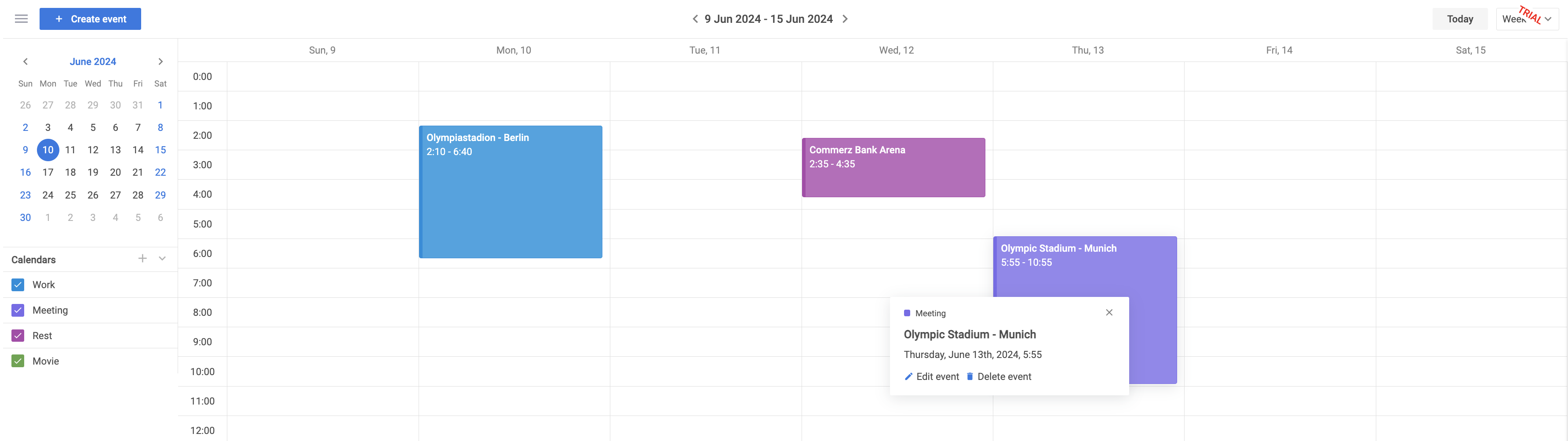
After that, you can start the app to see Event Calendar loaded with data on a page.

Now you know how to integrate DHTMLX Event Calendar with Svelte. You can customize the code according to your specific requirements. The final example you can find on GitHub.