DHTMLX Diagram Editor overview
The DHTMLX Diagram component provides you with Editor that allows you to try and apply your designer skills in building neat and nice-looking diagrams.
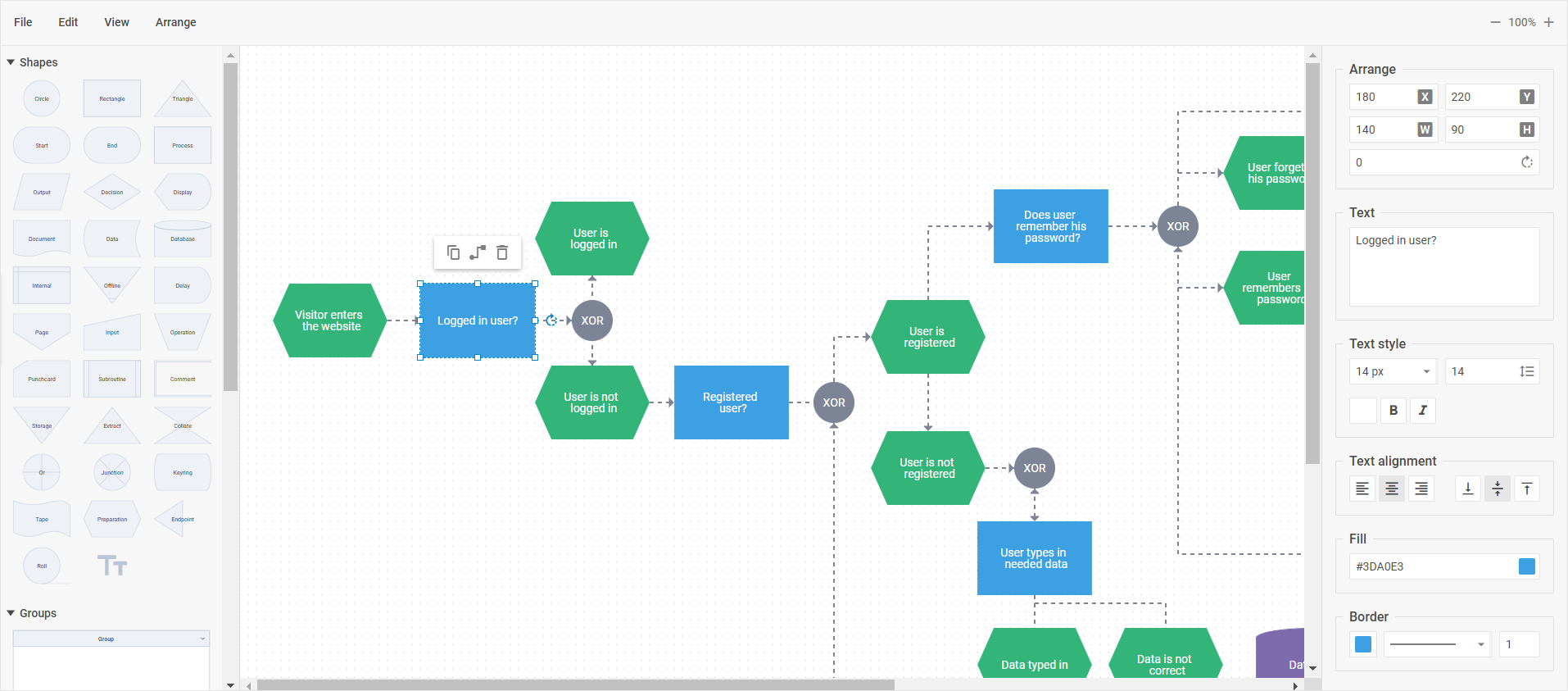
Editor in the default mode
The interface of the editor initialized in the default mode consists of four functional parts:
To build a diagram, you need either to drag the necessary items from the shapebar or create a copy of the items via the shape toolbar.
You can adjust the attributes of the items via sidebar options of the editbar. To accelerate the styling process, use Alt (Option) + Ctrl (Cmd) + С combination to copy styles of an item and Alt (Option) + Ctrl (Cmd) + V to apply these styles to the chosen items.

Related sample: Diagram Editor. Default mode. Wide flowchart
You may customize the shapebar and, if you have added a custom shape, configure the editbar according to the attributes of your shape.
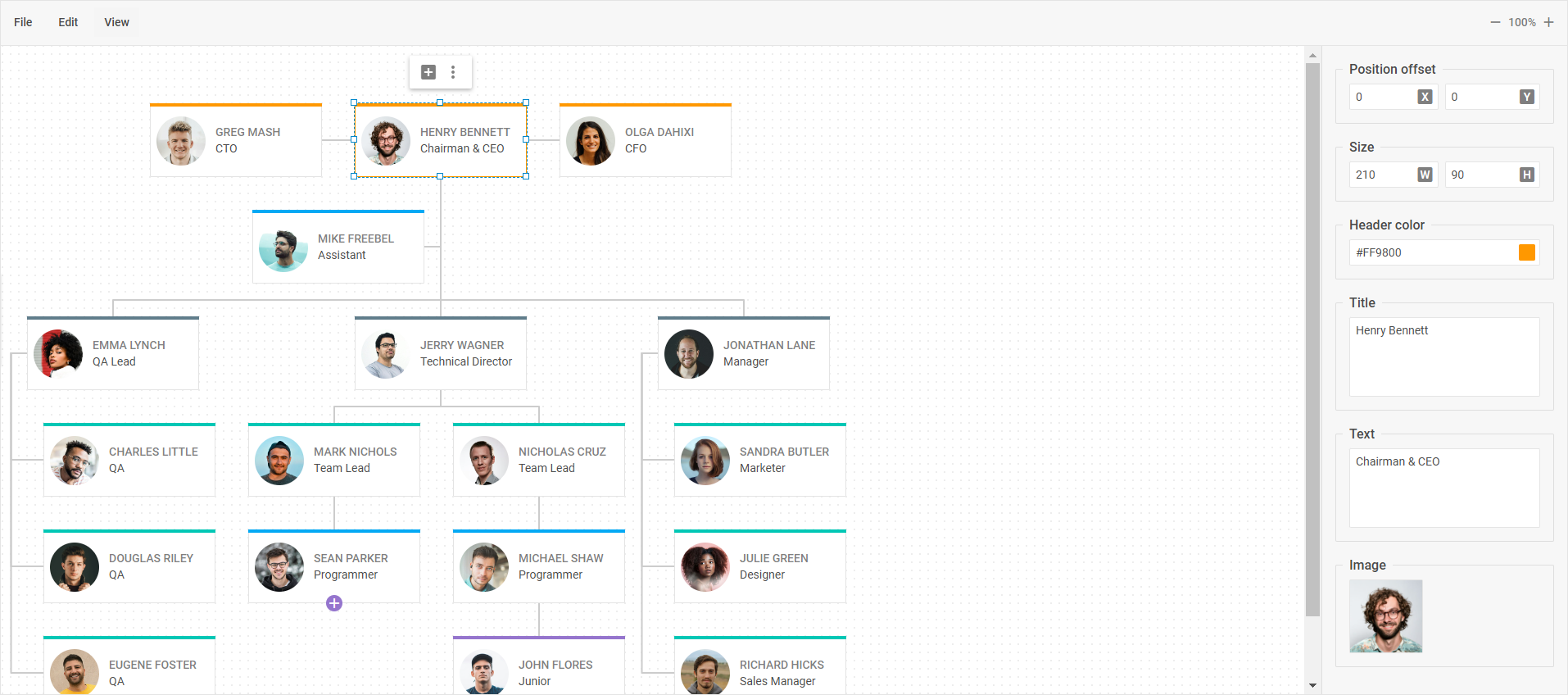
Editor in the org chart mode
The interface of the editor initialized in the org chart mode consists of three functional parts:
Note, the editor in this mode does not have the shapebar
To build a diagram in the org chart mode of the editor, you need to select a shape and add a new child for it. You can drag the shapes from one parent item to another. The moved item is being dragged with all its child items.
You can adjust the attributes of the shapes via the available sidebar options of the editbar. To accelerate the styling process, use Alt (Option) + Ctrl (Cmd) + С combination to copy styles of an item and Alt (Option) + Ctrl (Cmd) + V to apply these styles to the chosen items.

Related sample: Diagram Editor. Org chart mode. Basic initialization
If you've added a custom shape to the editor in the org chart mode, you can configure the editbar to be able to edit custom properties of the shape.
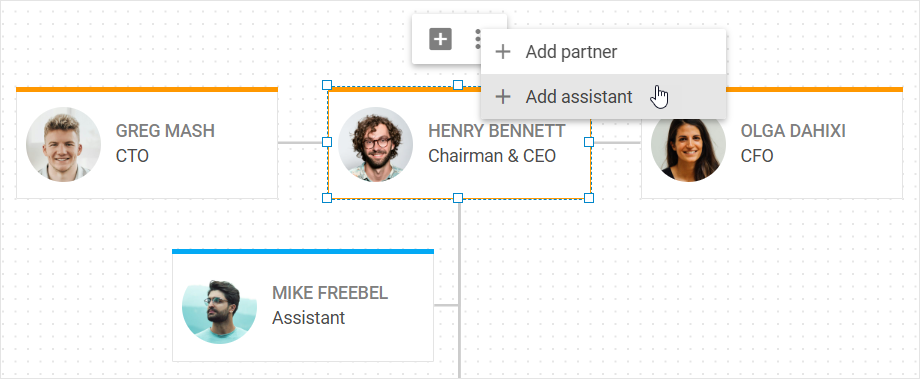
You can add the assistant or partner items for a parent shape of any level. The assistant or partner items can't be the parent items.

The connection between the parent shape and its partner is always horizontal. Also, the connections between the parent shape and all its children become horizontal after adding a partner item for the parent, even if the connections have been vertical before.
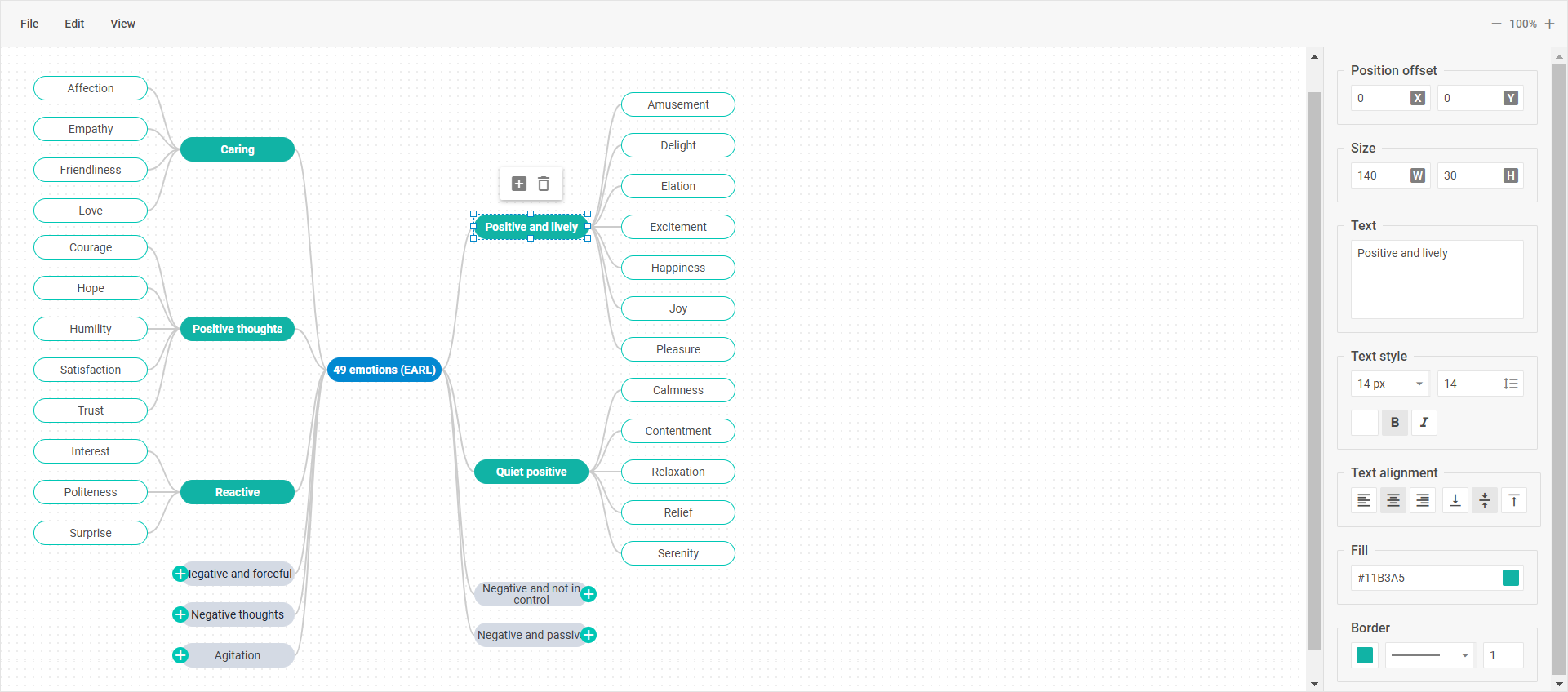
Editor in the mindmap mode
The interface of the editor initialized in the mindmap mode consists of three parts:
Note, the editor in this mode does not have the shapebar
To build a diagram in the mindmap mode of the editor, you need to select a shape and add a new child for it. You can drag the shapes from one parent item to another. The moved item is being dragged with all its child items.
You can adjust the attributes of the shapes via the available sidebar options of the editbar. To accelerate the styling process, use Alt (Option) + Ctrl (Cmd) + С combination to copy styles of an item and Alt (Option) + Ctrl (Cmd) + V to apply these styles to the chosen items.

Related sample: Diagram Editor. Mindmap mode. Emotions mind map
If you've added a custom shape to the editor in the mindmap mode, you can configure the editbar to be able to edit custom properties of the shape.
What's next
That's all. Now you can start working with diagrams or keep exploring the inner world of JavaScript Diagram and Diagram Editor in the guides.