FAQ
Как открыть примеры
В дистрибутив компонента включено демо-приложение backend, которое можно использовать для локального запуска примеров. Для работы приложения требуется Node.js, и оно использует хранилище в памяти для демо, которые предполагают хранение данных на backend (т.е. настройка базы данных не требуется).
Что нужно сделать, чтобы запустить примеры
- Использовать демо backend-приложение на Node.js:
- распакуйте архив в любую папку
- откройте терминал (или cmd, PowerShell)
- выполните команду
npm install - выполните команду
npm run start - откройте
http://localhost:9200в браузере - вы должны увидеть главную страницу, идентичную нашей онлайн-демо https://docs.dhtmlx.com/gantt/samples/
- Использовать веб-сервер Apache
- Установите веб-сервер Apache. Если вы не знаете, как это сделать, рекомендуем воспользоваться XAMPP.
- Поместите примеры Gantt в корневую папку документов Apache (xampp/htdocs, если вы используете XAMPP).
- После запуска веб-сервера Apache вы сможете получить доступ к примерам по адресу http://localhost/yourfolder.
- Использовать встроенный в вашу IDE сервер разработки
Некоторые IDE предоставляют встроенный сервер разработки, например: https://www.jetbrains.com/help/webstorm/creating-local-server-configuration.html.
Вы можете проверить, поддерживает ли ваша IDE нечто подобное из коробки или через плагины.
Зачем это может понадобиться
Некоторые примеры из нашего пакета загружают свои данные из JSON-файлов с помощью AJAX (xhr). Чтобы это работало, пример должен быть открыт с веб-сервера.
Если вы откроете пример двойным щелчком, он откроется в браузере как файл. В этом режиме браузер заблокирует AJAX-запросы, и компонент не сможет загрузить файлы данных. В этом случае вы увидите всплывающее окно Invalid data в правом верхнем углу экрана.
Чтобы убедиться, что описанное поведение относится к вашему случаю, проверьте URL в панели навигации браузера. Если в URL используется формат file:///, например:
file:///D:/www/gantt-eval/samples/11_resources/09_resource_histogram.html
значит, это именно так. Примеры, которые загружают данные из файлов, не будут работать в этом режиме.
Когда вы открываете пример с веб-сервера, URL будет выглядеть так (префикс http:// может быть опущен):
http://localhost/gantt-eval/samples/11_resources/09_resource_histogram.html
Gantt не отображается корректно
Если диаграмма Gantt отображается на странице некорректно, проверьте CSS-стиль контейнера диаграммы - у него должен быть задан корректный размер в пикселях или процентах.
- Если размер задан в процентах - убедитесь, что для родительского контейнера также указана высота.
- Если диаграмма Gantt размещена непосредственно в body - задайте следующий css-стиль, чтобы корректно использовать высоту в процентах:
html, body{
margin:0px;
padding:0px;
height:100%; /*обязательно*/
overflow:hidden;
}
Gantt не отображается корректно в Internet Explorer
Если диаграмма Gantt отображается некорректно только в браузере Internet Explorer, убедитесь, что на вашей странице используется полная декларация DOCTYPE. dhtmlxGantt может корректно работать в стандартных режимах IE6, IE7 и IE8, но не предназначен для использования в режиме quirks IE.
Например, DOCTYPE для HTML5:
<!DOCTYPE html>
В правом верхнем углу появляется сообщение об ошибке
В первую очередь необходимо выяснить причину ошибки.
Сообщения появляются, когда компонент не может работать корректно. Они обычно указывают на реальную проблему с данными или логикой приложения. Поэтому просто скрывать их - значит маскировать проблему, которая может проявиться в других частях приложения.
Тем не менее, вы можете захотеть отключить эти сообщения перед публикацией приложения для конечных пользователей. В этом случае вы можете воспользоваться настройкой show_errors:
gantt.config.show_errors = false;
Gantt ни�чего не отображает
Есть два наиболее очевидных сценария:
- Вы пытаетесь реализовать backend API вручную или следуя нашим инструкциям, но Gantt не отображает задачи или связи при открытии страницы.
или
- У вас возникают проблемы с сохранением изменений на backend.
Ознакомьтесь со статьей Устранение проблем интеграции с backend, в которой приведены инструкции по выявлению причин проблем.
Как включить последний день задачи в продолжительность
Вы могли заметить, что если дата указана в днях без части "часы-минуты", и дата начала и окончания совпадают, продолжительность задачи будет рассчитана как 0 дней, а не 1 день.
Рассмотрим еще один пример: дата начала и окончания - "01-12-2021" и "05-12-2021" соответственно. Это может навести вас на мысль, что задача должна длиться 5 дней (с 1 по 5 декабря). Но Gantt рассчитает продолжительность как 4 дня.
gantt.parse({ tasks: [
{
id: 1,
text: "Task 1",
start_date: "01-12-2021",
end_date: "05-12-2021"
}
]}, links:[]);
console.log(gantt.getTask(1).end_date);
// 5 December 2021 00:00:00
console.log(gantt.getTask(1).duration);
// 4
По умолчанию последний день задачи не включается в продолжительность, но вы можете изменить это поведение и включить последний день в продолжительность. Подробнее смотрите в статье Task end date display & Inclusive end dates.
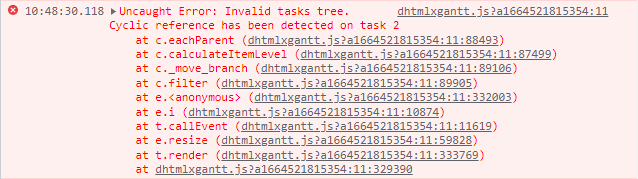
Ошибка циклической ссылки
Если вы передадите некорректные данные в Gantt, его древовидная структура может стать циклической, что приведет к ошибке циклической ссылки.

Например, эта ошибка может возникнуть в следующих случаях:
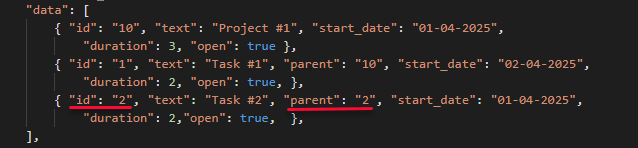
- Если ID родителя задачи совпадает с ID самой задачи:

Задача №2 не может быть родителем самой себя.
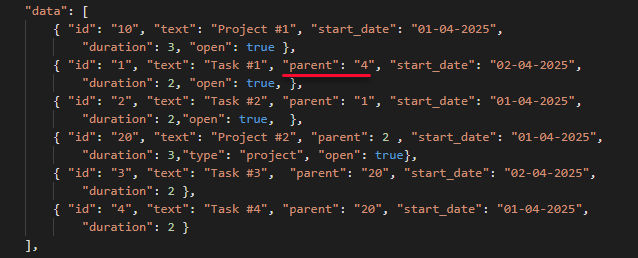
- Если один из потомков задачи становится ее родителем:

"Task #4" указан как родитель "Task #1". Но в то же время "Task #4" также является дочерним элементом "Task #1".
Истек пробный период
Если вы установили лицензионную PRO-версию диаграммы Gantt, но по-прежнему видите сообщения о завершении пробного периода, это означает, что где-то в вашем приложении осталась Trial-версия. Только Trial-версия содержит функционал для отображения всплывающего сообщения о завершении пробного периода.
Поэтому обязательно полностью удалите файлы пробного пакета диаграммы Gantt перед установкой PRO-версии. Подробнее см. раздел Adding PRO Edition into Project.
Совет: Чтобы проверить, какой файл подключен, вы можете ввести gantt.license в веб-консоли.