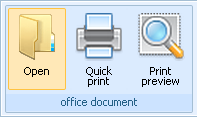
Button Control
presents a simple button:

Attributes
| id | string|number | the button’s id |
| type | string | the "button" type |
| text | string | the button’s label |
| img | string | the icon of the button in the enabled state |
| imgdis | string | the icon of the button in the disabled state |
| isbig | boolean | defines whether the button is big or small, false by default |
| disable | boolean | defines whether the button is enabled or disabled, false by default |
myRibbon = new dhtmlXRibbon({
parent: "myRibbon",
icons_path: "../codebase/ribbon/",
items : [
{type:'block', text:'office document', mode:'cols', list:[
{id:"open", type:"button",text:"Open", isbig:true,img:"48/open.gif"},
{id:"print",type:"button",text:"Quick<br/>print",img:"48/printer.png",isbig:true},
{id:"preview",type:"button",text:"Print<br/>preview",img:"48/zoom_selection.png",
isbig:true}
]}
]
});
Related sample: Init from object
Back to top